
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- おすすめする「タイトル」の長さ
- 「パーマリンク」の付け方
- 「見出し」のウソホント
- 「太字」にするときの注意点
- 画像の「代替テキスト」の重要性
SEO を意識した記事の書き方は別の機会に紹介しますが、その前に WordPress で記事を作成するときに最低でも知っておいた方がいいポイントがいくつかあります。
この記事で紹介する内容は検索順位にも影響されてくる部分なので、しっかりと身につけておきましょう。
それでは、解説をスタートします。
記事タイトルの長さは「28 文字」を意識する

まず最初は、記事タイトルの長さについてです。
結論から先に言っておくと、タイトルの長さは「28 文字」を意識して書くようにしましょう。
ただ、あくまで意識して書くことをおすすめしているだけで、必ずしも 28 文字までにしろということではないです。
検索エンジンに表示されるタイトルの長さが決まっている
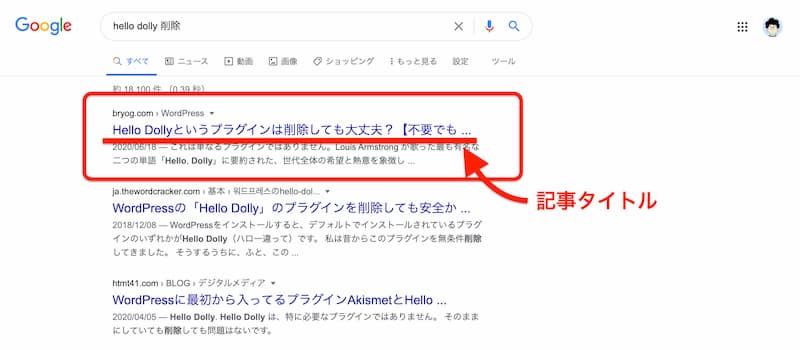
検索エンジンを使って記事を調べると、「サイト URL」「記事タイトル」「更新日と記事概要」が 1 ブロックとなって一覧が表示されますよね。

このときに表示される「記事タイトル」の最大文字数は、
検索エンジンに表示される最大文字数
- Google 検索:PC(28〜32)、スマホ(44)
- Yahoo! 検索:PC(28〜32)、スマホ(38)
- Bing 検索:PC・スマホ(28〜32)
アップデートなどのタイミングで文字数の変動があるため、PC に関しては最大文字数がちょこちょこ変わります。
スマホでは表示される文字が長くはなっていますが、PC では 28 文字程度しか表示されないので、タイトルを考えるときは「28 文字」を意識した方がいいんです。
重要な単語はなるべく左寄りを意識する
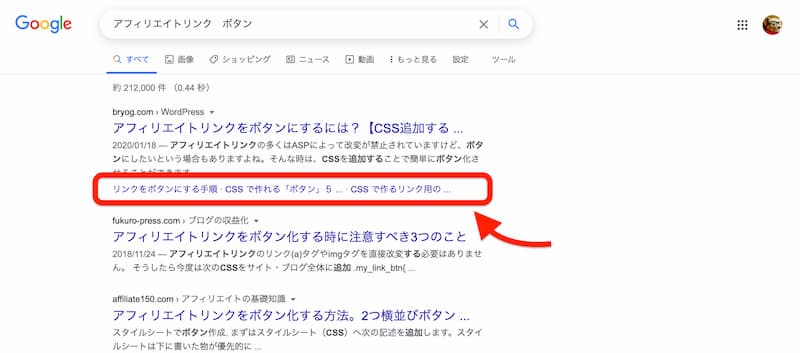
表示できる文字を超える場合は、続きがあることが分かるように「…」という表示になります。
そのため、ユーザーに見てもらいたい単語が「…」となってしまわないように左寄りに重要な単語を持ってくるようにしましょう。
 オトマミ
オトマミ
パーマリンクは英単語で「簡潔に」

次は、パーマリンク(URL)についてです。
パーマリンクの最大文字数は 2083 文字となっていので、ほぼ制限はないと思っておけば問題ないです。
ただ、短いことに越したことはないです。
なるべく英単語を利用する
パーマリンクを設定するときに、日本語を入力することはできます。
ただし、リンクがシェアされたりするときにはアルファベットと記号に変換されてしまうので、URL を見ただけでは何の記事か分からなくなります。
↓ これを変換すると ↓
https://otomami.org/%E6%9D%B1%E4%BA%AC%E9%A7%85%E5%91%A8%E8%BE%BA%E3%81%AE%E7%BE%8E%E5%91%B3%E3%81%97%E3%81%84%E3%83%A9%E3%83%B3%E3%83%81%E3%82%92%E7%B4%B9%E4%BB%8B/
 オトマミ
オトマミ
SNS などにシェアされるときも日本語の URL ではシェアできないこともあるので、なるべく英単語を使うようにしましょう。
シェアしやすいように簡潔に
URL を長くすること自体は問題ないですが、SNS などでシェアされることを想定して簡潔に URL を設定しましょう。
記事のキーワードとなる英単語を 2 〜 4 単語を使って、それぞれを「-(ハイフン)」で繋げるのが一般的です。
例えば「おすすめの映画」を紹介する記事であれば、「recommended-movie」とすると分かりやすいですよね。
検索エンジンでも「◯◯ 英語」と検索すればすぐに出てくるので、記事としてのキーワードをパーマリンクに簡潔に埋め込んでみましょう。
見出しの「役割」を意識して使う

見た目としては文字が少し大きくなったり、テーマによっては装飾がついたりするのが「見出し」になります。
でも実は重要な役割を担っているので、しっかりと「役割」を意識して使うように心がけましょう。
H1 タグのウソホント
ほんの数年前までの話ですが、最も大きく表示される H1 タグ(見出し 1)は、絶対に 1 記事に 1 個だけ使うように言われていました。
そのため、多くのブロガーさんが記事に H1 タグについての注意をよく解説されています。
でも今は 1 個も使わなかったとしても、複数使ったとしても特に問題はないです。
ただし、H1 タグは重要な見出しであると認識はされるので、複数使う場合には見出しの文言を注意して作成しましょう。
「見出し」は検索結果にも影響する
見出しに書かれている内容は、検索結果に影響します。
そのため、見出しの文言を変えるだけで検索結果が変わったり、目次が表示されるようになったりもします。

なので、「見出し」も検索結果を意識した文言を設定しましょう。
タグの順番を意識する
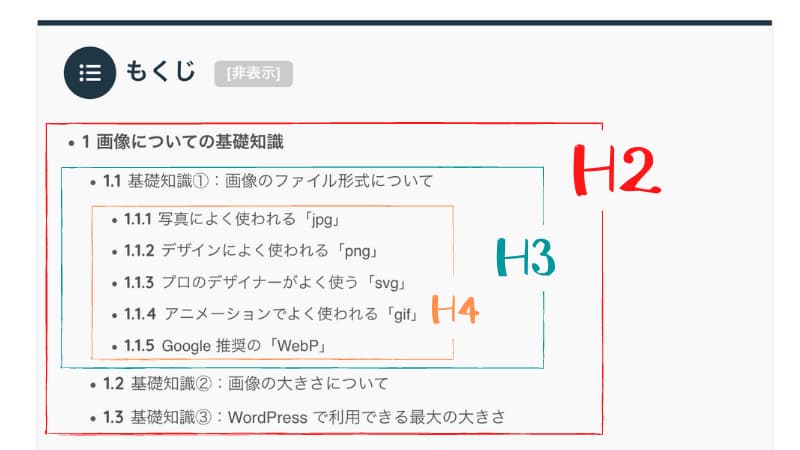
見出しは H1 が 1 番大きく、H6 までだんだんと小さくなるような順番になっています。
テーマによってそれぞれに装飾がついている場合もありますが、見出しのデザインだけで選ぶのはやめましょう。
というのも、「目次」を表示させるようにしている場合、大きい数字ほど階層が下になるよう設定されています。

見出しの順番を適当にするとグチャグチャになってしまうので、どの枠に属するのかを考えながらにしましょう。
「太字」の使用頻度はほどほどに

文章内で少し強調したい部分に、何かしらの方法で目立つようにしたいことがあると思います。
そんな時に便利なのが「太字」なのですが、あまり使いすぎないことをおすすめします。
strong タグは SEO にも影響を及ぼす可能性がある
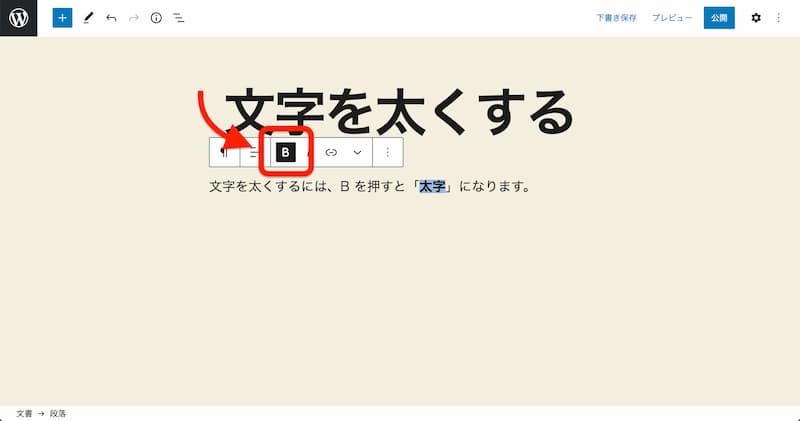
エディターを使っている時に、区分を指定して「 」を押すとその箇所が太字になります。

見た目には太字になっているだけなのですが、実はクローラー(記事内容を確認するロボット)には「強調している箇所」として認識させています。
とはいえ、あまり SEO 的には影響がないと言われていますが、検索上位にある記事を読んでみると strong タグを 1 記事に 2 〜 3 個ほどしか使っていない傾向があります。
4 個使うとペナルティをくらうわけではありませんが、あまり多く使わない方が賢明でしょう。
b タグもあまり使わない方がいい
文字を太くするだけのタグとして b タグというものがありますが、これはあまり使わない方がいいです。
というのも、全体的にタグに関しては用法や SEO への影響がコロコロ変わります。
文字を太くする場所が多い人や装飾が必要な人は、なるべく CSS で表記するようにしましょう。
太字にする CSS に関しては、Strongタグの多用はペナルティになる?ただの太字はCSSで表示がベターの記事で解説しています。
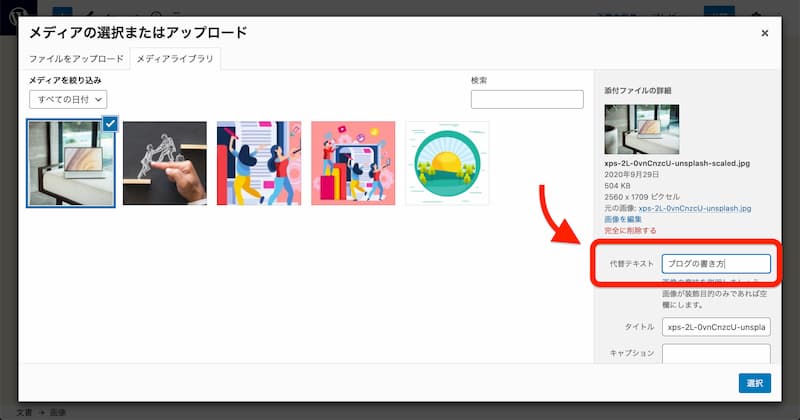
画像の「代替テキスト」も記述しておく

画像のオプションとして「代替テキスト」という項目があるのですが、何かしらの理由で画像が表示できなかった場合に設定した内容が表示されるシステムがあります。
でも、これを設定しておくとサイトへの流入が増える場合があります。
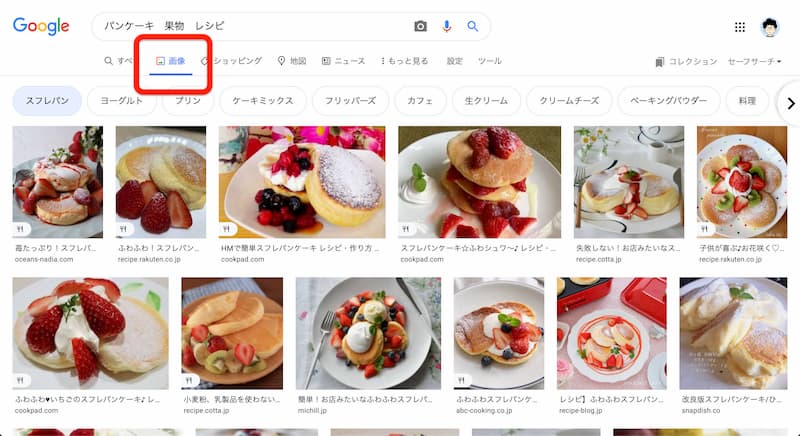
検索結果の「画像」に反映することもある
検索エンジンで調べものをした時に、「画像」の項目が出てきますよね。

実は「代替テキスト」の内容が反映されて、検索結果の「画像」の一覧に表示されることがあります。
意味のある画像を表示させる時には、「代替テキスト」にもキーワードを含んだ内容を簡潔に説明を入れましょう。

関係のない画像は空欄のままで OK
「代替テキスト」は絶対に入れる必要があるわけではなく、記事の内容とは関係ない画像の場合はむしろ空欄のままの方がいいです。
もし活用する場合は、「◯◯する方法を解説」とか「おすすめランチを紹介」などなるべく短くしておきましょう。
長い文章を入れたり、タグを設定するかのようにキーワードを 10 個も 20 個も設定するのは逆効果になってしまうので、絶対にやめましょう。
まとめ:記事をたくさん書いて慣れましょう

以上で、WordPress で記事を作るときに知っておきたいことを解説しました。
最後にもう1度まとめておくと、
- 記事タイトルの長さは「28 文字」を意識する
- パーマリンクは英単語で「簡潔に」
- 見出しの「役割」を意識して使う
- 「太字」の使用頻度はほどほどに
- 画像の「代替テキスト」も記述しておく
となります。
あとは、読者を引きつけるタイトルを付けたり、読み進められるような構成にしたりは別の機会に紹介していきます。
では、自分の足りない部分を学びながら、効率よく読まれる記事の書き方を覚えていきましょう。
