 オトマミ
オトマミ
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
この記事で分かること
- ブログに暗号資産(仮想通貨)のチャートや価格を表示させる方法
トークンを稼ぐゲームなどが活発化してきているので、暗号資産(仮想通貨)について記事を投稿するブログが日増しに増えてきていますよね。
そんなブログを読んでいると、たまにリアルタイムのチャートや価格を表示している記事を見かけることがあると思います。
そこで、ほぼコピペで暗号資産のチャートや価格を表示させる簡単な方法をご紹介します。
ブログに暗号資産のチャートと価格を表示させる手順
だいたいの人は、価格などの表示部分を見て出どころは察しているはずです。
表示されているときは、こんな感じで表示されてますよね。
まあお察しの通り、「CoinMarketCap」です。
 オトマミ
オトマミ
では、どうやって表示させるのか手順を紹介しましょう。
手順①:「サイトウィジェット」を開く
まずは、「CoinMarketCap」にアクセスします。
そして、上部メニューの「プロダクト」を開いて、サブメニューの「サイトウィジェット」を押します。

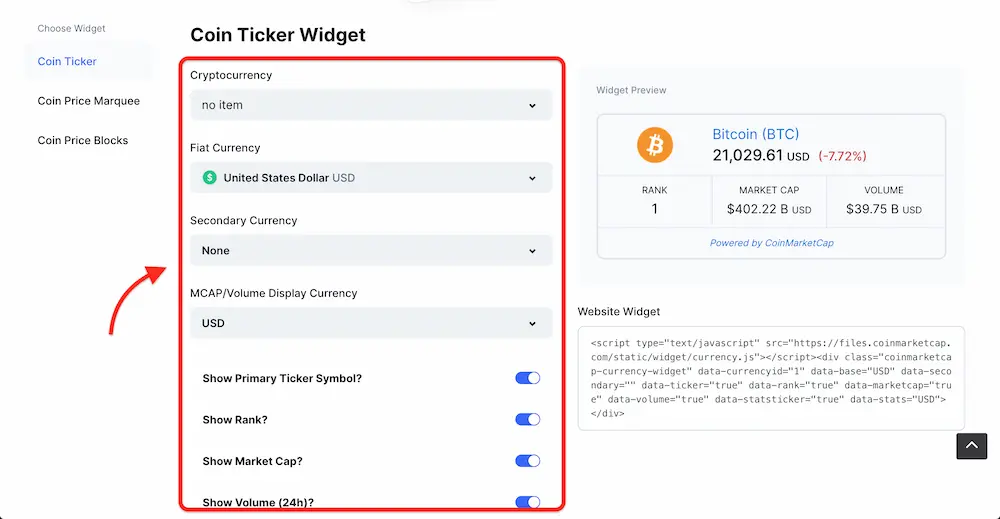
手順②:表示させたい内容を選択
「サイトウィジェット」を押すと「Coin Ticker Widget」という画面が出るので、ブログに表示させたい通貨や内容を選択します。

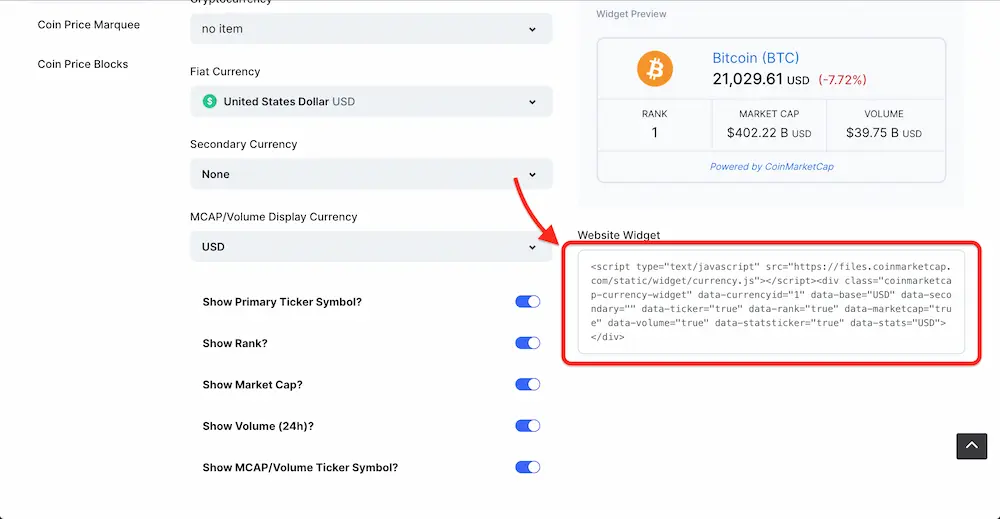
そして選択し終わったら、「Website Widget」と書かれた下にある script コードをコピーして、ブログに貼り付ければ完了です。

 オトマミ
オトマミ
暗号資産の価格をいろんな表示でも出せる
ブログではチャートや価格を表示させるだけの場合が一般的ですが、「サイトウィジェット」には他の表示方法もあります。
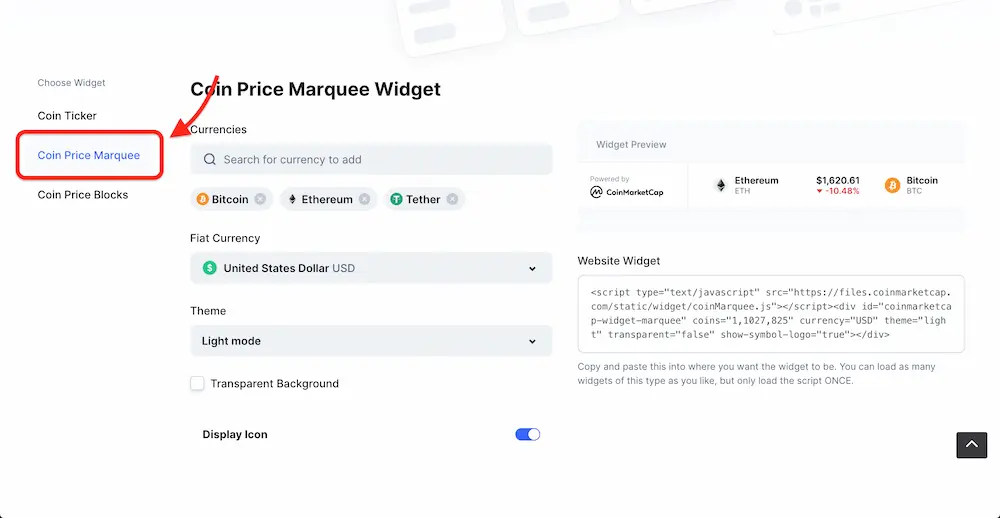
マーキーを表示させる
よく画面の上下に価格などが流れるように表示されていることもありますが、これも「サイトウィジェット」で設定できます。
設定手順は、左のメニューから「Coin Price Marquee」を選択します。

あとは表示させたい通貨などを設定して、同じように script コードをコピペすればブログに表示できます。
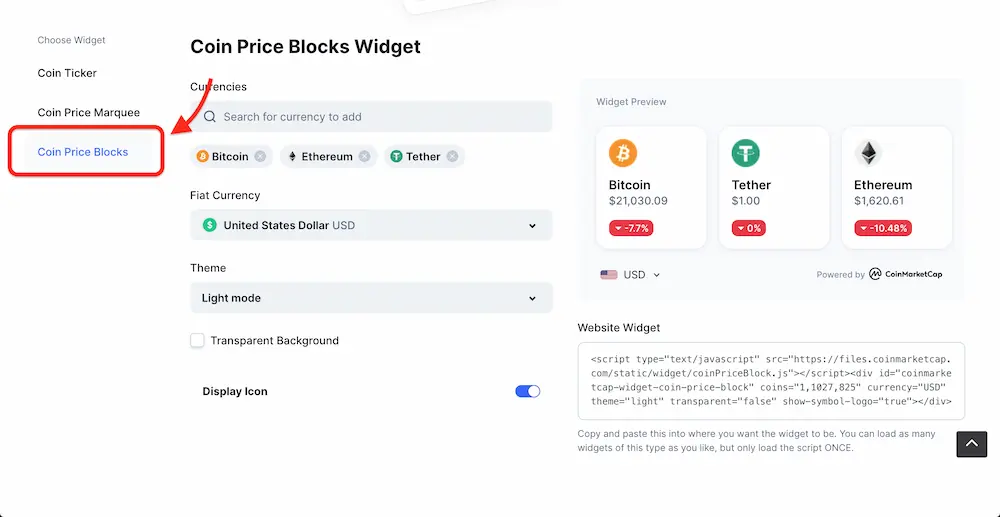
複数の通貨をブロックで表示させる
いくつかの通貨を比較して見せたい場合は、複数のブロックとして表示できます。
設定手順は、左のメニューから「Coin Price Blocks」を選択します。

あとは表示させたい通貨などを設定して、同じように script コードをコピペすればブログに表示できます。
さっそくブログに暗号資産の価格を表示させてみよう
暗号資産を扱うのが初めてのユーザーさんなんかは「どのくらいの価格なんだろう?」と思っているでしょうから、表示させてあげると親切だと思います。
基本的にコピペだけで表示できるので、ブログ初心者の人でも簡単にチャートや価格を教えてあげられます。
ということで、さっそくブログに暗号資産の価格を表示させてみましょう!
