と悩んできる人もいるでしょう。
そこで、この記事では下記の内容を解説します。
この記事で分かること
- iOS と Android アプリをスマートに表示させるツール
- アプリを表示させるツールの使い方
スマホアプリを紹介するときは、どうしても iOS と Android の両方を表示させたいものです。
ただ、リンクを 2 つ表示させたり画像をカスタマイズしたりするのは大変ですよね。
そこで、簡単に iOS と Android アプリをまとめて表示できる便利なツールを紹介しましょう。
iOS と Android アプリをまとめて表示できる「アプリーチ」
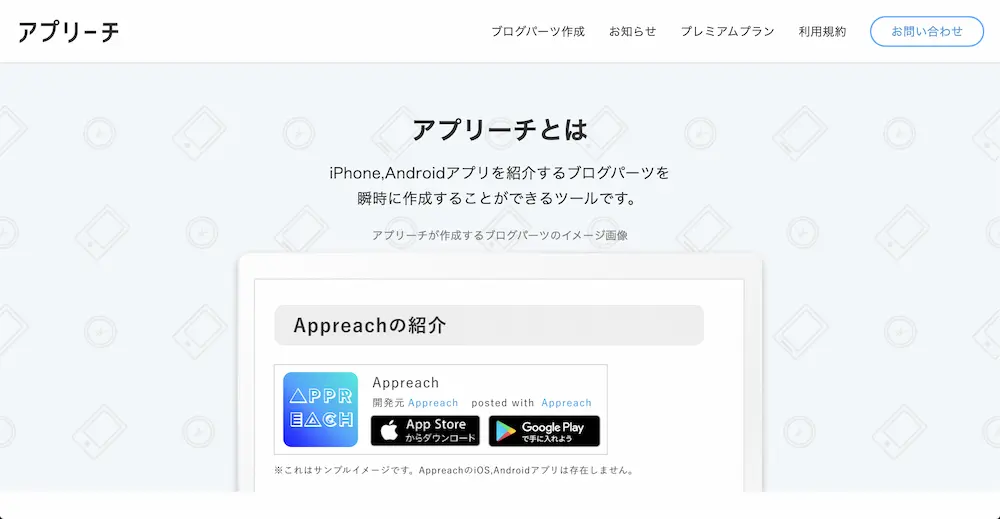
「百聞は一見にしかず」ということで、まずはツールを使って表示した場合をご覧ください。
アプリのアイコンと共に、iOS と Android のダウンロードボタンを見やすく表示してくれます。
では、このツール「アプリーチ」について紹介していきましょう。
便利なツール「アプリーチ」について

「アプリーチ」は、iOS と Android のアプリをまとめて紹介できるオンライン上の WEB ツールになります。
基本は無料なんですが、上記の例のように「posted withアプリーチ」という表記が必ず入ります。
もしこの文言を消したいという場合は、有料プランにするだけです。
 オトマミ
オトマミ
もちろんアカウント登録も必要ないので、誰でも気軽に使えます。
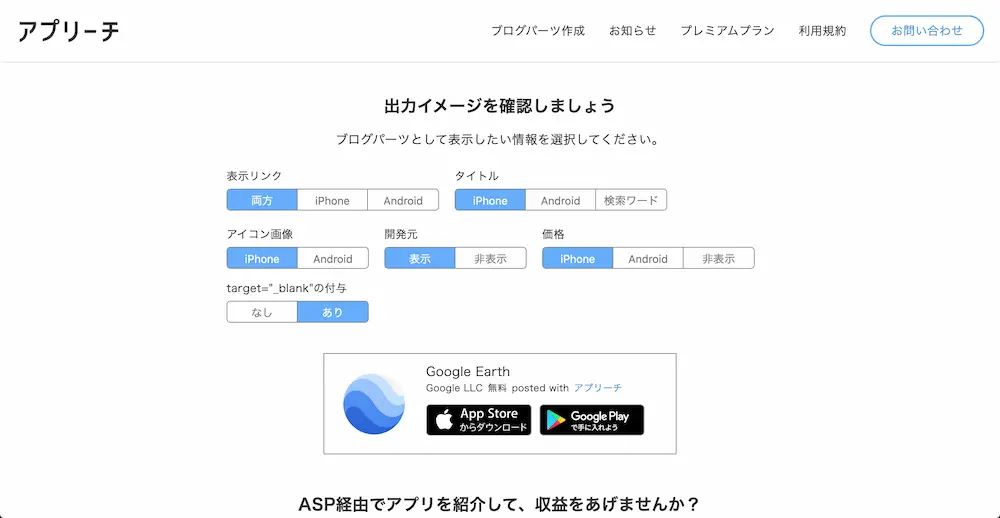
「アプリーチ」で表示できること
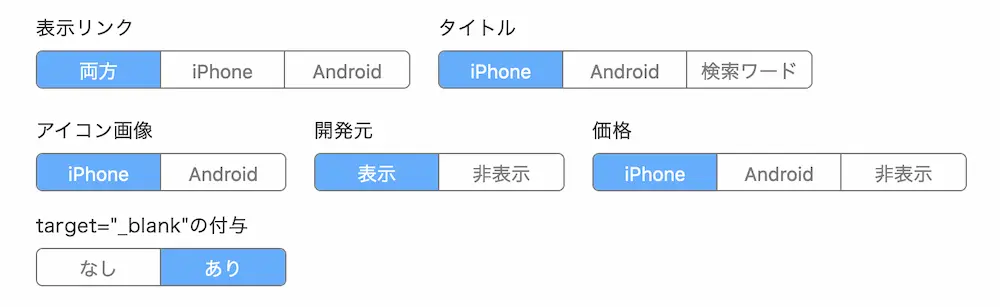
「アプリーチ」では iOS と Android のアプリをまとめて紹介できますが、どちらかだけ表示させる設定もあります。

他にも、
- タイトルをどちらの OS 表記にするか
- アイコン画像をどちらの OS 表記にするか
- 開発元を表示するかどうか
- 価格を表示するかどうか
- 新しいタブで開くかどうか
を設定できます。
アプリでアフィリエイトするときにも便利
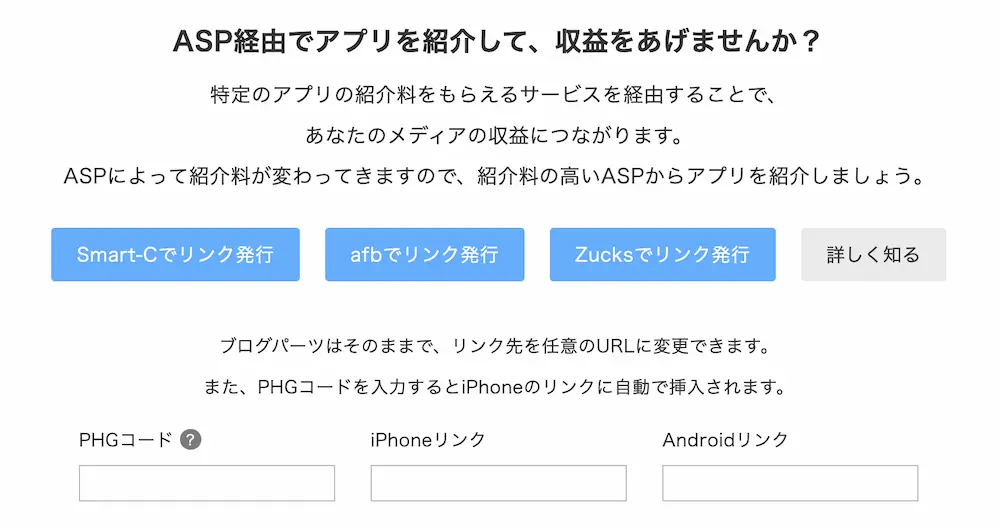
スマホアプリを紹介してアフィリエイトをしている人は、アフィリエイトリンクに組み込まれている ID を入れ込むことが可能です。

ASP でリンクを発行すると iOS と Android それぞれ違うリンクが発行されるので、それぞれの空欄に入力すれば OK です。
「アプリーチ」の基本的な使い方
「アプリーチ」を使うときには、デザインを整えるために公式で配布している CSS を追加しておくといいです。
ちなみに、CSS はこちら。
.appreach { text-align: left; padding: 10px; border: 1px solid #7C7C7C; overflow: hidden;
}
.appreach:after { content: ""; display: block; clear: both;
}
.appreach p { margin: 0;
}
.appreach a:after { display: none;
}
.appreach__icon { float: left; border-radius: 10%; overflow: hidden; margin: 0 3% 0 0 !important; width: 25% !important; height: auto !important; max-width: 120px !important;
}
.appreach__detail { display: inline-block; font-size: 20px; line-height: 1.5; width: 72%; max-width: 72%;
}
.appreach__detail:after { content: ""; display: block; clear: both;
}
.appreach__name { font-size: 16px; line-height: 1.5em !important; max-height: 3em; overflow: hidden;
}
.appreach__info { font-size: 12px !important;
}
.appreach__developper, .appreach__price { margin-right: 0.5em;
}
.appreach__posted a { margin-left: 0.5em;
}
.appreach__links { float: left; height: 40px; margin-top: 8px; white-space: nowrap;
}
.appreach__aslink img { margin-right: 10px; height: 40px; width: 135px;
}
.appreach__gplink img { height: 40px; width: 134.5px;
}
.appreach__star { position: relative; font-size: 14px !important; height: 1.5em; width: 5em;
}
.appreach__star__base { position: absolute; color: #737373;
}
.appreach__star__evaluate { position: absolute; color: #ffc107; overflow: hidden; white-space: nowrap;
}WordPress なら、上記を「追加 CSS」のコピペすれば綺麗に表示されます。
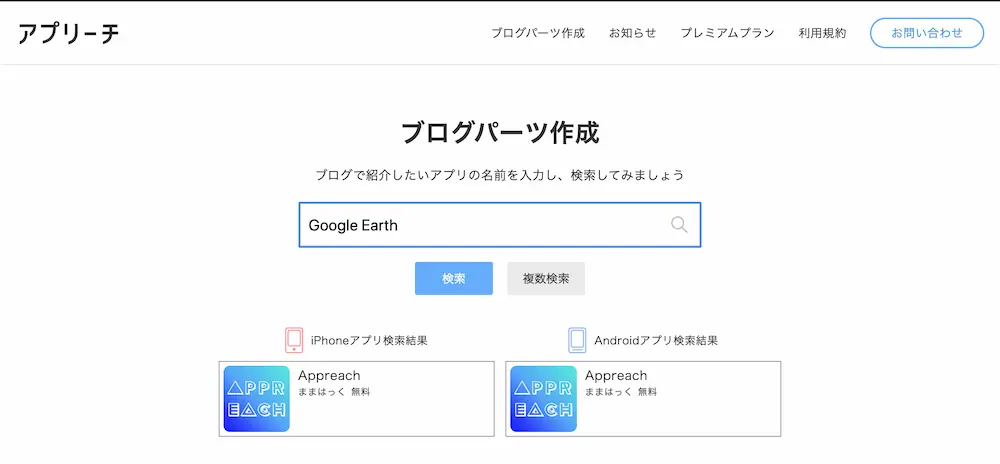
「アプリーチ」の使い方
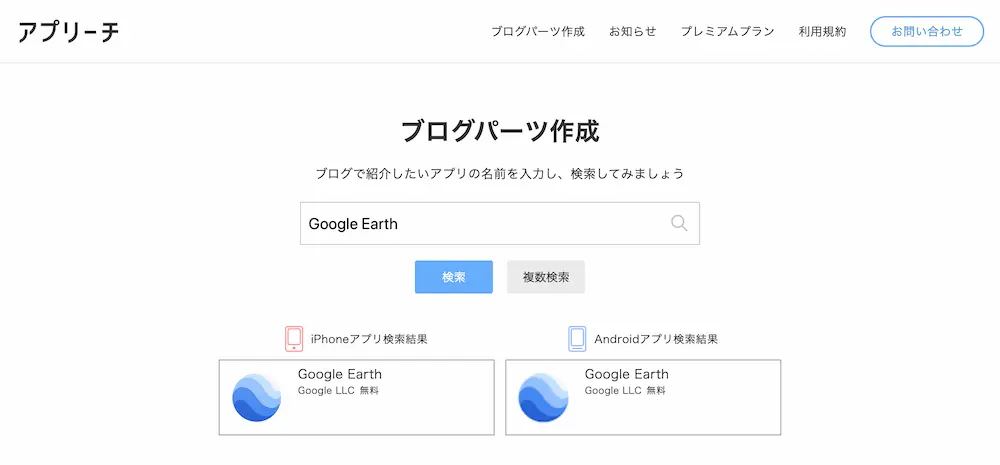
まずは、入力欄にアプリ名を入れて検索します。

そして紹介するアプリに間違いがなければ、そのまま下へスクロールしていきます。

そしたら、どのように表示させるかを設定します。

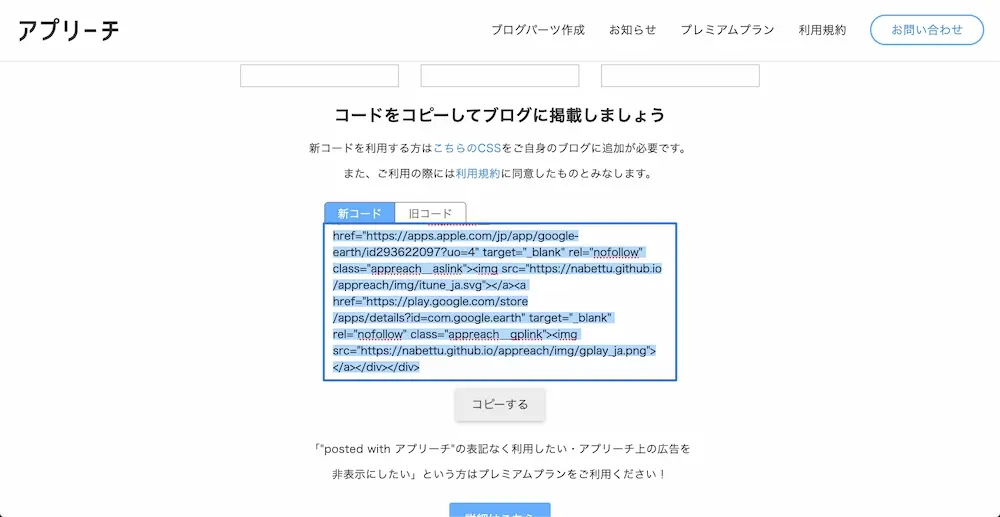
その次に、アフィリエイトをする場合にはそれぞれの空欄に入力して、アフィリエイトをしない場合はスルーして OK です。
そして最後に「新コード」に記載されているコードを全てコピーして、ブログのエディターに貼り付ければ完了です。

iOS と Android アプリ表示は「アプリーチ」を使おう
「アプリーチ」はとても便利なツールにも関わらず、無料で使えるのでとても重宝するはずです。
デザインも公式が配布している CSS を少し変更すれば、サイトに合わせたデザインにもできるので、余裕がある人はぜひチャレンジしてみてください。
 オトマミ
オトマミ