
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- 画像を圧縮する方法
- 画像を圧縮できるオンラインツールを紹介
ダウンロードしてきた画像をそのまま Web サイトに表示させてもいいんですけど、場合によってはサイトの表示速度を著しく遅くしてしまうかもしれません。
そうなると、表示を速くすることを推奨している Google の検索結果に、少なからず影響が出てくることになります。
それでは、紹介をスタートします。
画像を圧縮する方法と基本

「画像を圧縮する」といっても、実は1通りだけというわけではありません。
主な圧縮方法
- 必要がないデータを消去する
- 平均値を割り出して簡素化する
まあ詳しい方法なんて覚える必要はないんですが、Web 上で見る分には困らない程度にデータを省くことで、画像自体のデータを軽くすることを「圧縮する」と言います。
WordPress ではプラグインもある
当記事ではオンライン上で圧縮できるツールを紹介しますが、実は WordPress のプラグインを使うことで自動圧縮してくれるものもあります。
WordPress に画像をアップロードすると自動的に圧縮してくれるので、画像を多くあげる人にはとても便利なプラグインです。
ただ、そもそも利用するだけでサイトが重くなったり、利用中のテーマとの相性が悪いプラグインもあります。
なので、できるだけプラグインは使わずに、アップロードする前にツールを使って圧縮をしておくことをおすすめします。
圧縮も大切だけど、大きさも気をつける
スマホでは幅 300 px が一般的であったり、PC も 1920 px で使用する人が多いですね。
そんな中、圧縮させただけの幅 6000 px などの大きな画像を使っては、結局は無駄にデータが多い画像を使っていることになってしまいます。
画像の大きさそのものもある程度小さくしてから、圧縮も一緒に行ってください。
画像を圧縮できるオンラインツール

画像圧縮ツールとしては、ダウンロードしたソフトを使って自分の PC 内で行うタイプと、オンライン上で行えるタイプの2通りあります。
著作権やセキュリティの観点からリスクがありそうな画像は、ソフトを使って自分の PC で作業を行ったほうがいいです。
でも、ブログ記事などに使う画像の場合は無料のオンラインツールを使ったほうが便利です。
Tiny JPG & Tiny PNG – 多くの人に愛され続けている

>> https://tinyjpg.com/
>> https://tinypng.com/
サイトを開くとパンダがお出迎えしてくれる人気のツール「TinyJPG」と「Tiny PNG」。
画像は 20 個までまとめてアップロードできるので、複数の画像を一気に圧縮したい場合にはとても便利です。
compressjpeg – 圧縮後の画像もキレイな

>> https://compressjpeg.com/ja/
サイト名がはっきりしないのですが、このサイトも最大で 20 個までまとめて圧縮することができます。
ツールとしてはとても使いやすく、圧縮後も画像がキレイに保てる範囲内で加工をしてくれます。
squoosh – Google が提供する画像圧縮ツール

Google が提供しているツール「squoosh」は、オンライン上でありながらも画像の処理は自分の PC 内で処理してくれるので、セキュリティの面でも安心して使えます。
複数の画像をまとめて処理できないのが難点ですが、最もおすすめするツールではあります。
Compressnow – 比較してビジュアル的にわかりやすい

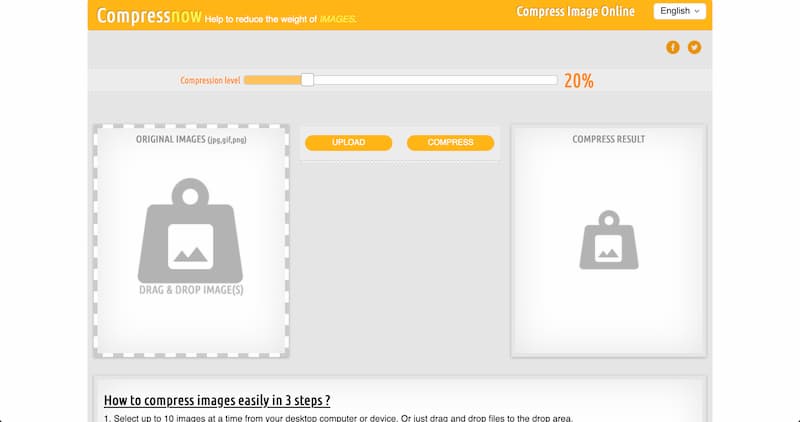
「Compressnow」は、上部に表示されているバーを操作することで圧縮率を設定して、どのように変化するのかビフォー・アフターもビジュアル的にわかるようになっています。
JPG 画像とPNG 画像はもちろんのこと、GIF 画像も加工できるので貴重な存在です。
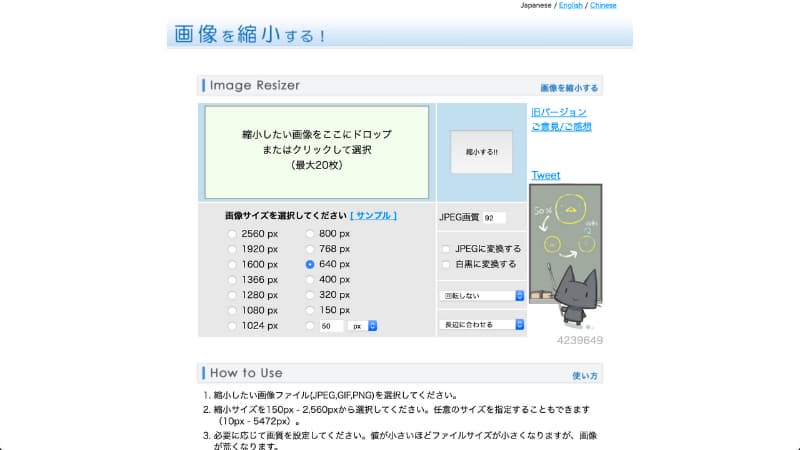
画像を縮小する! – 画像を小さくするのに便利

サイト名からしてそのまんまですが、画像を縮小できるオンラインツールになります。
このサイトでは画質も選べるので、縮小と同時に圧縮をすることもできます。
Optimizilla – 可愛いゴジラがお出迎えのツール

>> https://imagecompressor.com/ja/
compressjpeg にとても似た作りのツールの「Optimizilla」、サイトを開くとゴジラがお出迎えしてくれます。
実は compressjpeg と運営元は一緒なんですが、こちらは拡張子によってタブを切り替える必要がありません。
Kraken.io – ZIP でアプロードできるツール

>> https://kraken.io/web-interface
「Kraken.io」は、有料(月額/5ドル)となってしまいますが ZIP ファイルでまるっと画像を圧縮できます。
常に大量の画像を扱うようなビジネスをしている場合には、利用してみましょう。
まとめ:画像圧縮してサイトを軽くしよう

以上で、オンライン上で画像圧縮できるツールを紹介しました。
どれを使っても簡単に画像が圧縮できるので、SEO 対策としてサイトの表示速度を改善することができます。
圧縮するだけでもかなりサイトスピードは改善されますが、実はより良い加工をすることでさらに表示速度を上げる方法もあります。
ちょっと初心者向きの話ではないのですが、興味がある人は WebP の導入も検討してみてください。
