
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- Google フォームでお問い合わせページを作る方法
- 最適なフォームを作る時の心得
WordPress ではお問い合わせページが作れるプラグインはたくさんありますが、Google フォームならプラグインを使わずにページを作ることができます。
最近では個人ブログからコーポレートサイトまで、幅広いジャンルのサイトでお問い合わせとして利用されています。
それでは、解説をスタートします。
Google フォームの魅力

Google フォームは Google アカウントを持っていれば、誰でも無料で利用することができます。
G Suite(ビジネス向けの有料プラン)でももちろん使えるので、個人でもビジネスでも活用することができるんです。
Google フォームで出来ること
Google フォームでは、かなり高度なお問い合わせのページを作ることができます。
Google フォームなら簡単に
- 画像や Youtube を簡単に表示できる
- 回答内容によって質問を表示させる
- 外出先でもスマホで簡単にチェックできる
- スプレッドシートでグラフ化も簡単にできる
- 友達や同僚などと共同で作業ができる
これだけの内容を無料で使えるのですから、企業サイトでさえも使わない理由はないです。
HTML の知識や更新作業が不要
WordPress では、プラグインを使えば簡単にお問い合わせは作れます。
ただ、画像を入れたり回答内容によって質問を変えるには、HTML を駆使したり別のプラグインを追加したりする必要があります。
フォーム自体が複雑化すればするほど、システム的にも負担がかかるようになるわけです。
そうなってくると、プラグインの更新作業が増えたり、それに伴ってエラーも出る可能性が増えてしまいます。
そう考えると、余計な作業が減る Google フォームは非常に便利といえます。
Google フォームでお問い合わせページを作る
Google フォームを利用するには、まず https://www.google.com/intl/ja_jp/forms/about/ にアクセスして「Google フォームを作ってみる」のボタンをクリック。

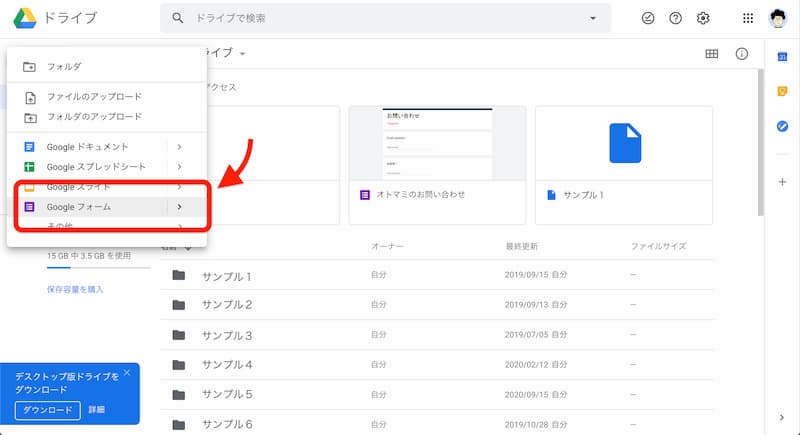
もしくは、Google ドライブの画面で新規に Google フォームを立ち上げます。

タイトルとファイル名について
Google フォームを立ち上げたら、左上にファイル名、そして「フォームのタイトル」には「お問い合わせ」とでも入力しましょう。

タイトルはサイトにも表示されることになりますが、ファイル名は誰かに見せるわけではないので、識別しやすいような名前で OK です。
入力項目を追加していく
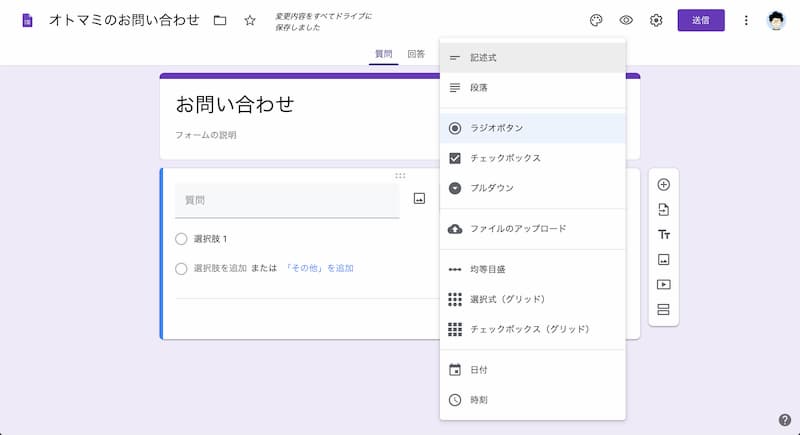
デフォルトでは「ラジオボタン」の項目が1つだけ設定されているので、まずはこれを「記述式」に変えてみましょう。

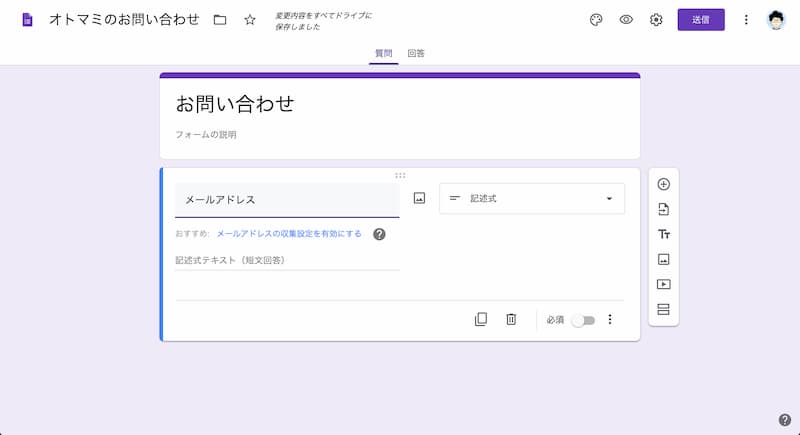
そして、「質問」の欄に「メールアドレス」と入力してみましょう。

すると「メールアドレスの収集設定を有効にする」と表示されるので、その部分をクリックして有効にします。
 オトマミ
オトマミ
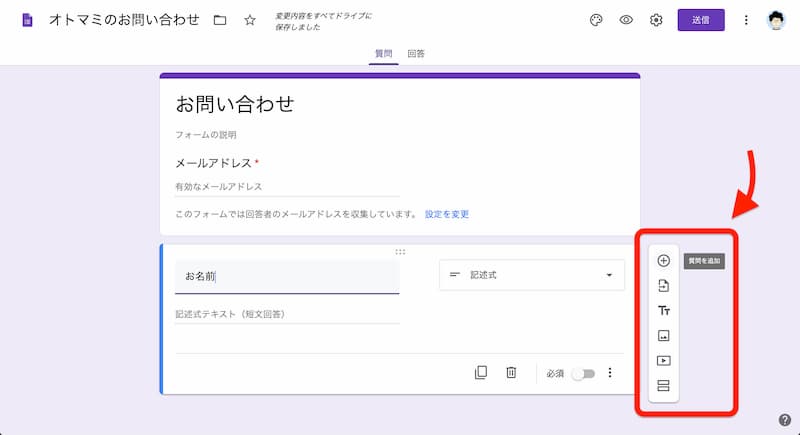
質問や画像などを追加
質問項目やメディアなどを追加する場合には、右側にあるメニューから追加していきます。

追加できる内容
- :質問項目
- :質問をインポート
- T:タイトルを追加
- :画像
- :Youtube 動画
- :別のページ追加
説明のための画像や動画、そして必要な質問項目を追加していきましょう。
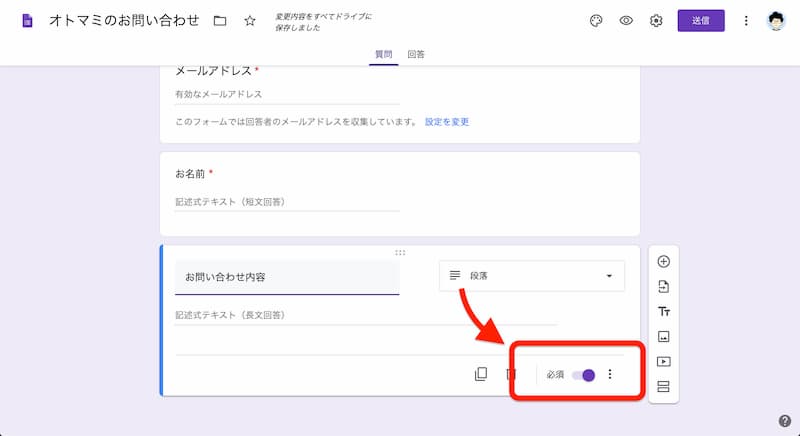
必須項目かどうかを設定
質問内容によっては必須にするか、もしくは任意で入力してもらいたい項目があるはずです。
もし必須項目としてたい場合は、必須のボタン を ON に切り替えましょう。

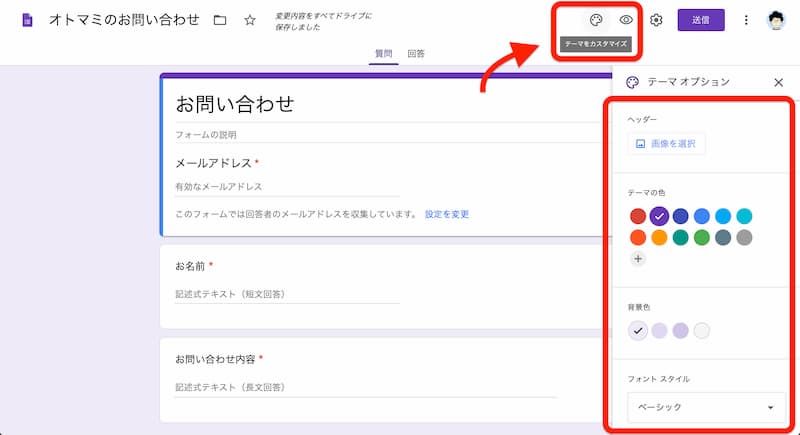
色やフォントを設定
表示させたい項目が完了したら、次はフォームの色やフォントなどを設定していきましょう。
右上に テーマをカスタマイズ というメニューがあるので、クリックしてください。

すると、フォームでカスタマイズできる項目が表示されます。
カスタマイズ出来ること
- 上部に画像を追加
- テーマの色を変更
- 背景色を変更
- フォントを変更
サイトの雰囲気と合うように、追加・変更をしてみましょう。
プレビューを見てみる
どんなフォームになったのか、プレビューすることができます。
プレビューするには、右上にある をクリックするだけで OK です。

送信に関する設定
デザインが完了したら、次は 設定 をクリックしてみましょう。

全般
全般の項目では、回答者が行える操作の設定などができます。

基本的には、「メールアドレスを収集する」だけにチェックが入っている状態でいいと思います。
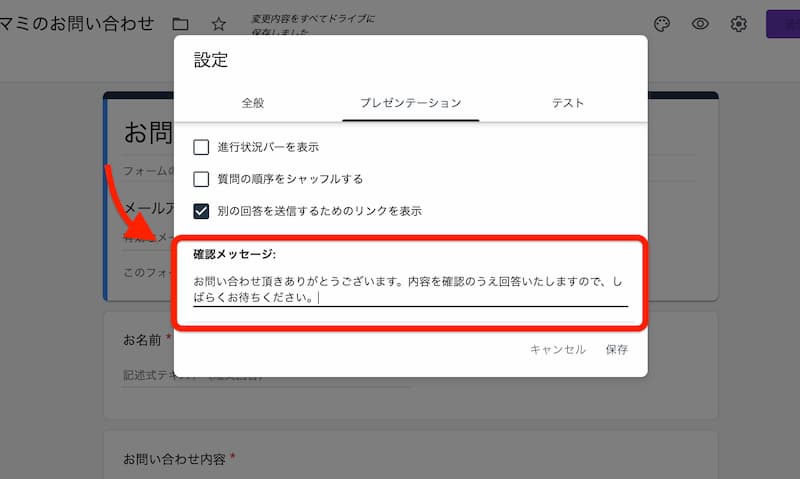
プレゼンテーション
プレゼンテーションの項目では、質問項目の表示をどうするのかを設定できます。
中でも必ず設定しておいた方が良いのが、「確認メッセージ」の部分。

ユーザーが回答した直後に、ここで入力した文言が表示されるようになります。
フォームの内容にもよりますが、「お問い合わせ頂き〜」と何かしら文言を設定しておきましょう。
テスト
Google フォームでは、何問正解したかどうかなどのテスト形式のフォームを作ることができます。

詳しい設定方法は、Google フォームでテストを作成、採点する の記事を参考にどうぞ。
 オトマミ
オトマミ
共同者や拡張機能を追加
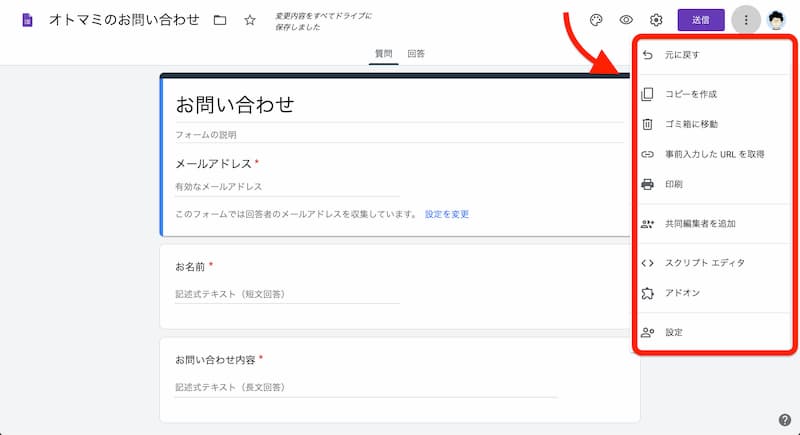
右上にはもう1つ、 その他 というメニューがあります。

ここでは、共同編集者を招待したり、スケジュール管理するアドオン(拡張機能)を追加することができます。
個人でブログを運営するのであれば必要ないですが、ビジネスで利用する場合には必要な部分を設定してください。
「回答」を設定する
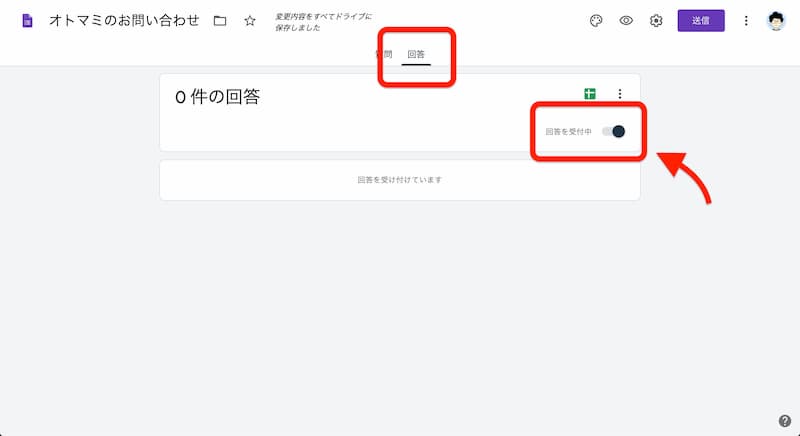
上記までは「質問」の部分を設定してきましたが、次は「回答」の部分を設定していきます。
回答を受け付けない
内容によっては、回答に期限を設けている場合もあると思います。
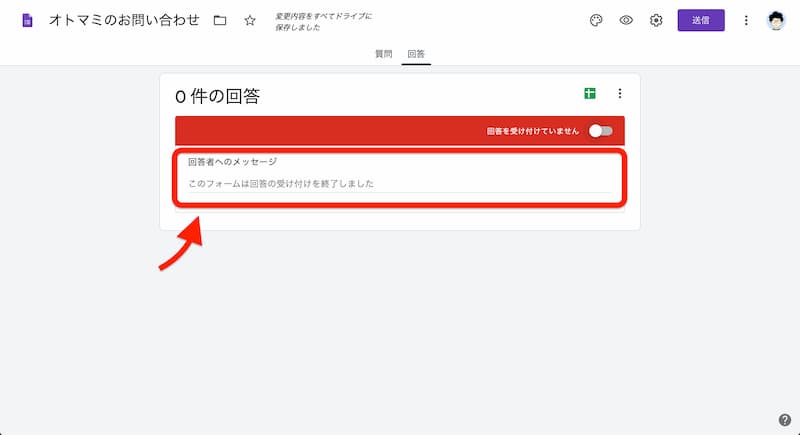
そんな時は、「回答を受付中」を切り替えて「回答を受け付けていません」にすることもできます。

もし知らずに回答してしまった人のために、メッセージも追加しておきましょう。

メールで受け付けるようにする
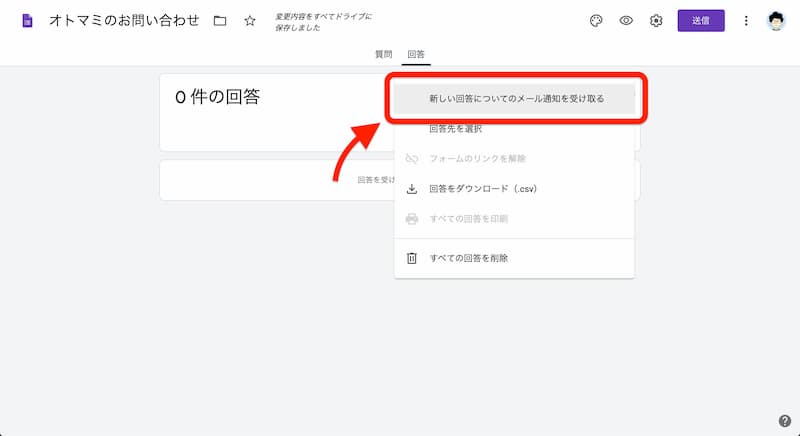
実は、完成させただけの Google フォーム を送信しても、なにも通知がなくて気づかないことがあります。
回答を見過ごさないように、メールアドレスに通知してもらう設定もしておきましょう。
まずは をクリックして、「新しい回答についてのメール通知を受け取る」を押してください。

すると、回答されるたびにメールアドレスに通知が送られてくるようになります。
Google フォームをサイトに表示する
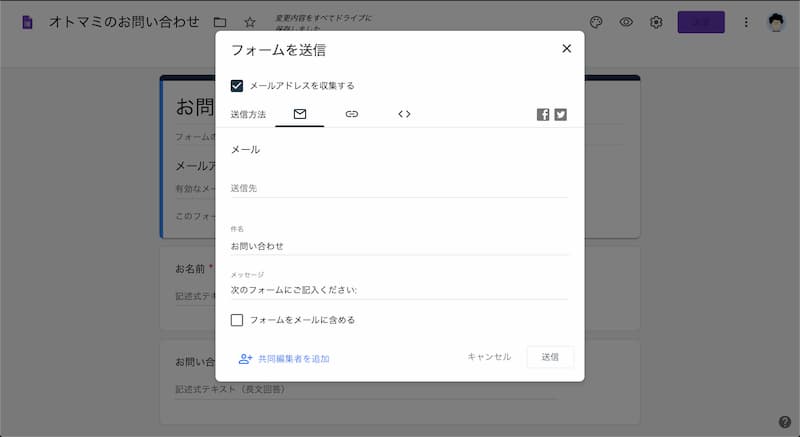
全ての設定が完了したら、次は左上にある「送信」のボタンを押しましょう。

すると、フォームをどのように送信するかメニューが表示されます。

選択できる送信方法
- :特定のメールアドレスに送信する
- :リンクだけをどこかに貼る
- :フォームをどこかに貼る
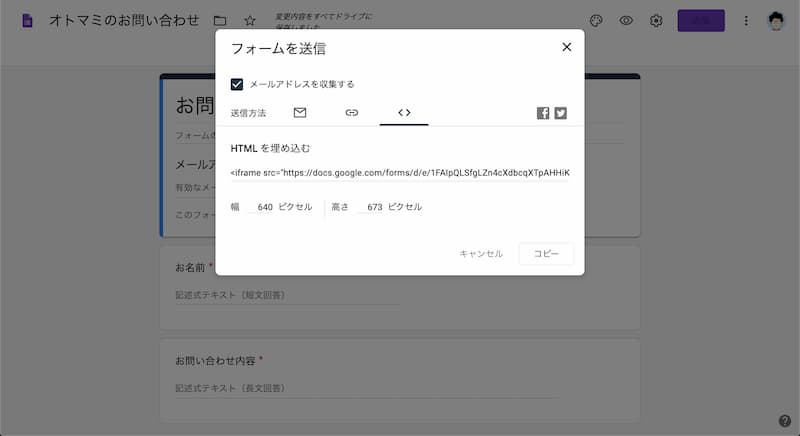
今回はお問い合わせページを作る手順なので、 にタブを切り替えてください。

すると <iframe> タグのコードが発行されるので、それを全てコピーします。
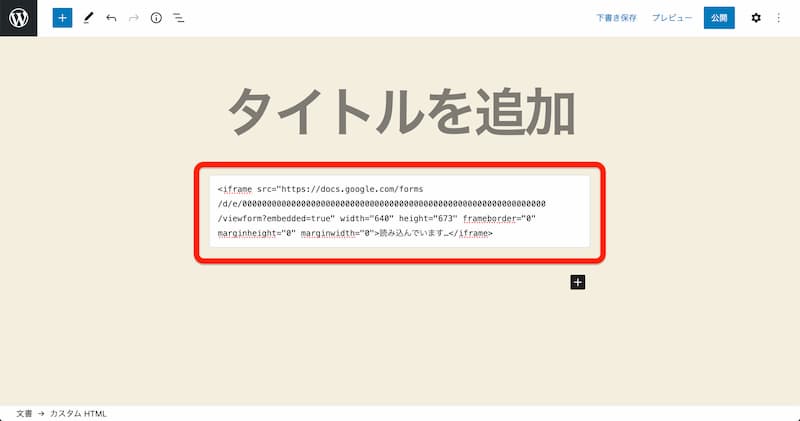
そしたら WordPress の管理画面を開いて、固定ページを新規追加します。
次に、ブロックの追加から「カスタムHTML」を追加してください。

「カスタムHTML」が編集画面に表示されたら、先ほどコピーしたコードを貼り付けましょう。

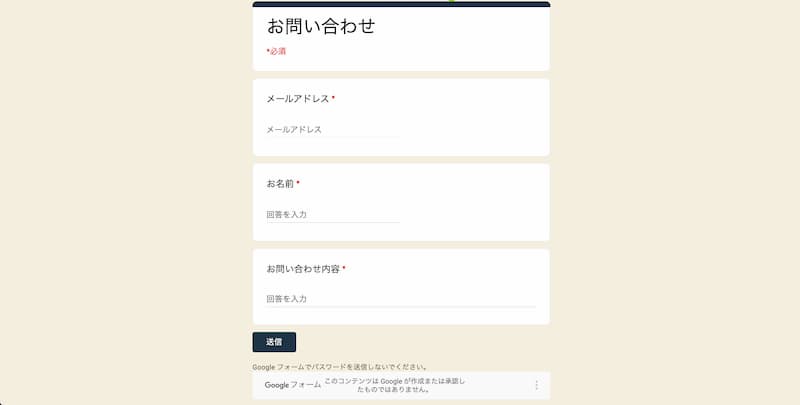
そして、プレビューで確認してみて問題なければ、タイトルやパーマリンクも設定して「公開」しましょう。

 オトマミ
オトマミ
まとめ:機能的で便利なGoogleフォーム

以上で、Google フォームでお問い合わせページを作る手順を紹介しました。
へたにプラグインを使うより、機能的で簡単な Google フォームを使った方がとても便利です。
フォームとしてのデザインを変えられないデメリットもありますが、問い合わせ機能としてはプラグインには負けないのでオススメです。
 オトマミ
オトマミ
