
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- WordPress で最低限必要なページについて
- プライバシポリシーのページを作成する手順
- お問い合わせページについて
テーマも決めて必要なプラグインなどの用意も完了したら、さっそく記事を作成していきましょう。
ただ、始める前かもしくは初期段階で作っておきたいページが2つあります。
どんなページが必要なのか、解説をスタートします。
WordPress で最低限作っておきたいページ

WordPress に限らずなんですが、Web サイトを運営するうえで2つのページは最低限作っておきましょう。
作っておきたいページ
- プライバシーポリシーのページ
- お問い合わせのページ
どのような理由で作っておきたいのか、それぞれを解説していきましょう。
プライバシーポリシーのページ
「プライバシポリシー」とは、収集した個人情報をどのように扱うのかを明記することを言います。
こう言われると、ただの個人ブログなら必要ないと思う人が多いかもしれませんが、実はほとんどの人が該当します。
プライバシポリシーが必要なケース
- 商品や各種サービスの申込みや確認
- 懸賞・クイズなどへの応募
- カタログや資料の請求
- 会員制サイトへの登録や入会
- イベントの参加申込み
- メールによる問い合わせ
- 電子会議室や掲示板
- メルマガなどの配信登録
- クッキーによるユーザー識別やアクセス情報の収集
- その他、何らかの形で個人情報を収集するもの
何かを申し込みしたりするときにメルアドや名前を登録するので、明らかに個人情報を収集していることは分かりますよね。
でも、注目したいのは「クッキーによるユーザー識別やアクセス情報の収集」という部分。
「アナリティクス」を利用している場合や、「アドセンス」や「アフィリエイト」などで収益化する場合にも個人情報を収集していることになります。
 オトマミ
オトマミ
お問い合わせのページ
コーポレートサイトなどでは絶対に必要となりますが、個人ブログであっても問い合わせページは必ず作っておきましょう。
というのも、何がきっかけで仕事依頼やキャンペーンのお誘いがあるか分かりません。
特に何かのジャンルに特化したブログの場合は、商品の無料提供であったり、アフィリエイトの ASP から特別案件のオファーが届いたりします。
少しでも「収益化」を考えているなら、お問い合わせページは必須です。
プライバシポリシーを作成する手順

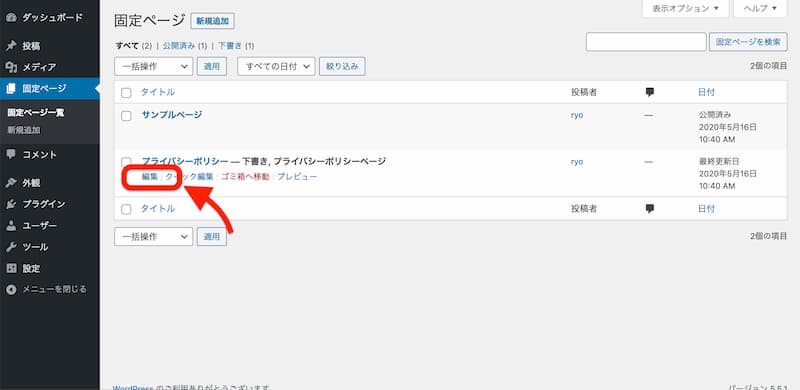
プライバシーポリシーのページは、WordPress を立ち上げたときに自動で「固定ページ」のところに下書きとして作られています。
どのような内容になっているか、ちょっと「編集」に入ってみてください。

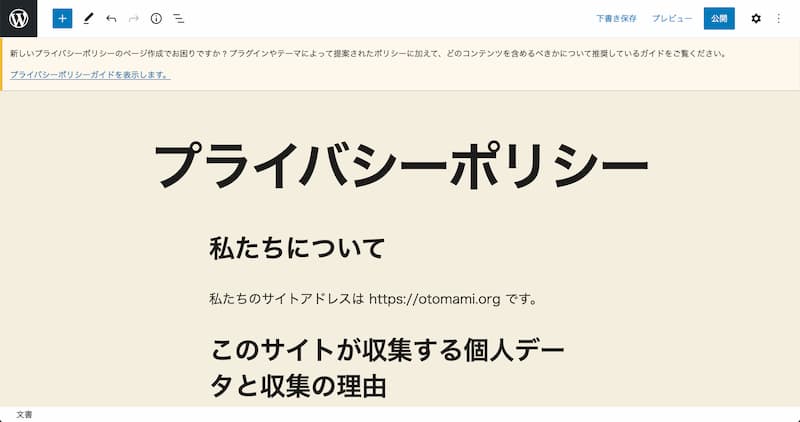
ある程度は書かれた状態になっていますが、言い回しが難しかったり、見出しだけが表示されていたりと中途半端な感じになっています。

なのでサクッと全部削除してから、運営するサイトと同ジャンルのサイトのプライバシポリシーを参考にしながら作成すると良いでしょう。
プライバシーポリシーに書くべき内容
プライバシーポリシーの書き方に決まりはないのですが、個人情報をどのように扱うのか明記しておきましょう。
1つの例として、このサイトのプライバシーポリシーのページを参考にしてもいいです。
もしサイトで商品を販売したりする場合は、他の通販サイトではどのように明記しているか参考にしたほうがいいです。
免責事項も書いておこう
「免責事項」を別のページで作成してもいいですが、必ず何らかの形でサイトに表記しておきましょう。
というのも、「免責事項」を何も書いてなかった場合、サイト経由で損失を被った人から訴えられたら勝てません。
自分の身を守るために、必ず「免責事項」はどこかに載せましょう。
著作権や引用について書いておこう
記事が読まれるようになるとある意味「宿命」でもありますが、コピーされたりパクられたりが増えます。
そんな時のために、著作権についてと引用する時のルールも明記しておきましょう。
パクられたのにその記事のほうが検索上位に表示されたりする時の喪失感はハンパないので、これも自分を守るためにちゃんと載せておきましょう。
プライバシーポリシーのページを設定する
記載する内容が確定したら、そのままページを公開します。
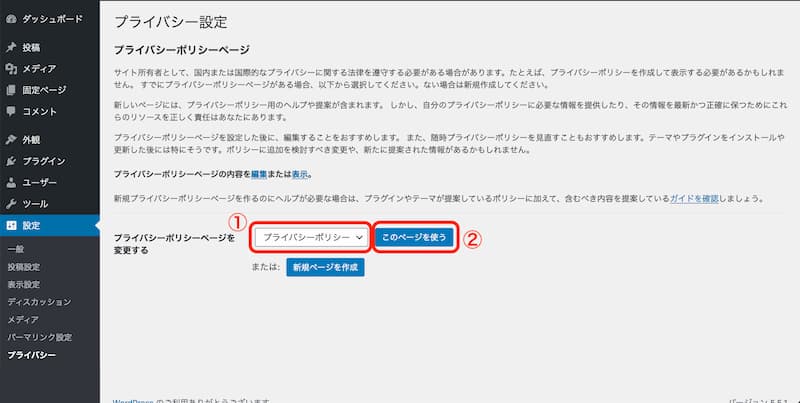
次に、 WordPress 管理画面の左メニューから「設定 > プライバシー」へと進みます。
そして公開済みのページを選択した状態で、「このページを使う」のボタンを押せば設定は完了となります。

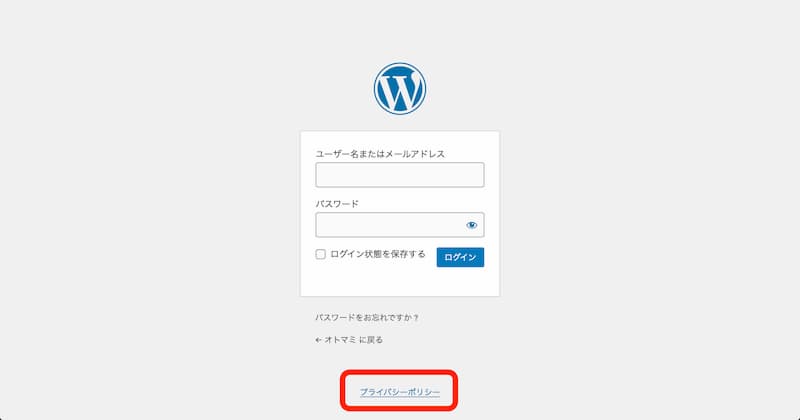
設定が完了すると、ログインページの下部に「プライバシーポリシー」と表記が追加されたり、テーマによってサイト自体のフッターにも自動で表示されるようになります。

お問い合わせページを作成する

お問い合わせページを作る方法として、主に3つあります。
お問い合わせを表示する方法
- JavaScript などを使って自作
- プラグインを使う
- Google フォームを使う
もっとも自由度が高いのは JavaScript などを駆使して、自分でお問い合わせのフォームを作ること。
でも、それなりの知識が必要になるのであまり現実的ではありません。
なので、「プラグイン」か「Google フォーム」を使うのが一般的です。
プラグインを使って作成する
WordPress では、簡単にお問い合わせフォームを設置できるプラグインがたくさんあります。
お問い合わせが作れるプラグイン
国内でもっとも人気がある「Contact Form 7」は、記事を探せば大量に出てくるのでカスタマイズにも困らないでしょう。
世界的に利用者が多い「Contact Form by WPForms」は操作がとても簡単なので、初心者でもあっという間にお問い合わせフォームを設置することができます。
「Contact Form by WPForms」の使い方については、WPForms でお問い合わせページを作る方法の記事で解説しています。
Google フォームを使って作成する
Google アカウントを作成すると、無料で質問などを送信できる「Google フォーム」というものがあります。
実は、これを使うことで簡単にお問い合わせフォームを設置することができます。
プラグインの数を1つ減らすことができるので、おすすめの方法です。
「Google フォーム」を使った方法は、Google フォームでお問い合わせページを作る方法 の記事で解説しています。
次の記事:エディターの使い方

以上で、WordPress で最初に作っておきたい2つの大事なページについて解説しました。
これでやっと、WordPress の初期設定が完了しました。
それではさっそく記事を投稿したいところですが、そもそもまだエディターの使い方が分からないですよね。
ということで、次の記事はエディター(投稿画面)の使い方を解説します。
