
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- クラシックエディターに変える3つのプラグイン
- クラシックエディターの使い方
WordPress ではブロックエディター(Gutenberg)が採用されているんですが、初めてだとなかなか使いにくいと感じる人も多いでしょう。
そこで、アメブロなどで採用されている従来の作成画面「クラシックエディター」に変えて記事を書く手順を紹介します。
それでは、解説をスタートします。
クラシックエディターに変えられるプラグイン

ブロックエディターから、クラシックエディターに変えられるプラグインが3つあります。
クラシックエディターにするプラグイン
ただ「Classic Editor」は 2022 年までの期限付き(予定)で、「Disable Gutenberg」は単純にブロックエディターを無効にするだけのプラグインです。
なので、今後も使い続ける予定であれば、他のプラグインとの連携もされている「Advanced Editor Tools」がおすすめです。
Advanced Editor Tools でクラシックエディターにする手順
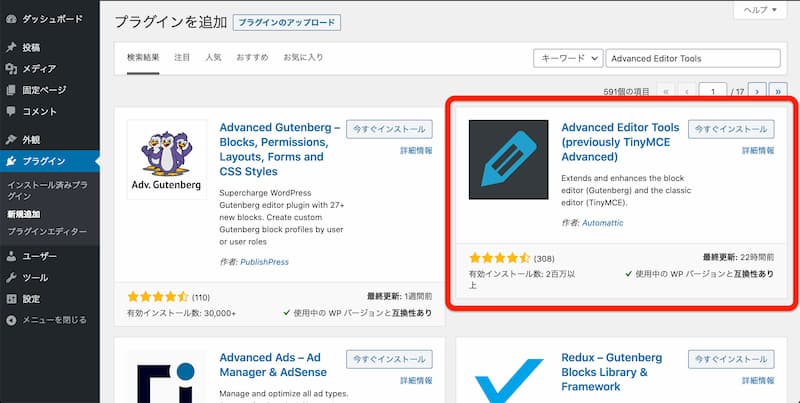
WordPress の管理画面から「プラグイン > 新規追加」で、「Advanced Editor Tools」で検索してください。

見つけたら「今すぐインストール」のボタンを押して、そのまま「有効化」しましょう。
設定①:クラシックエディターに切り替え
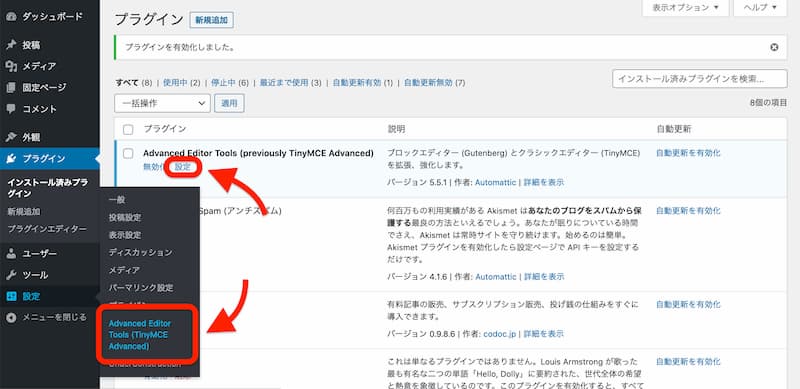
プラグインを有効化させたら、左メニューの「設定 > Advanced Editor Tools」からか、もしくはプラグインの一覧から「設定」をクリックします。

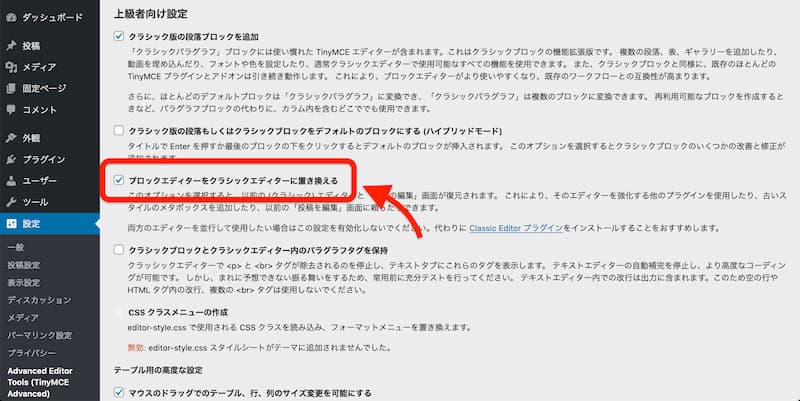
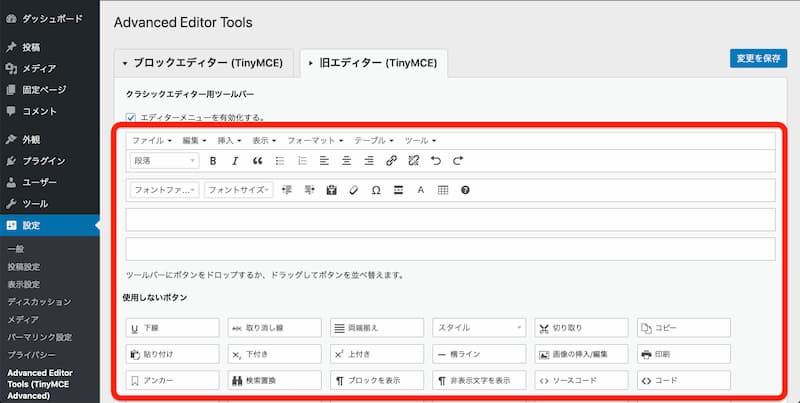
すると、設定画面が表示されるのでそのまま「上級者向け設定」まで下にスクロールしていきます。

そして「上級者向け設定」を見つけたら、「ブロックエディターをクラシックエディターに置き換える」にチェックを入れてページの右下にある「変更を保存」のボタンを押してください。

するとクラシックエディターへ切り替わっているので、「投稿」からエディターを新規追加で開いてみてください。

設定②:ボタンの配置を設定
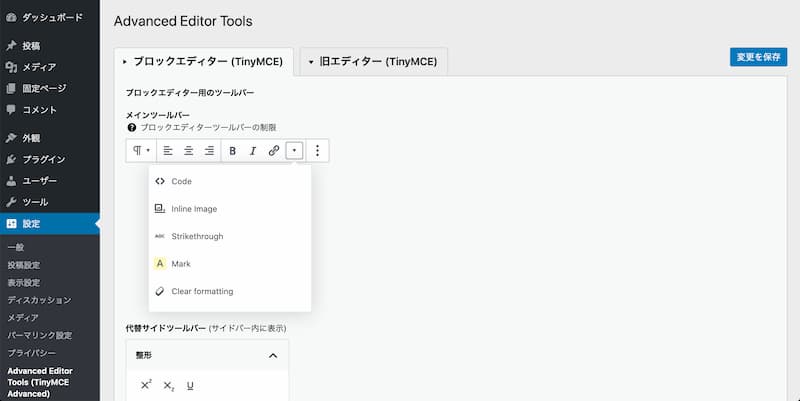
Advanced Editor Tools の設定では、エディターで表示するボタンの場所などを設定できます。

全てをドラッグ&ドロップで感覚的に設定できるので、自分が必要となるボタンを配置したり、必要ないと思えば削除することも可能です。
クラシックエディターの使い方

クラシックエディターに切り替えることができたら、さっそく記事を書いてみてください。
ただ、これまでにアメブロなどのブログサービスを使ったことがない人の場合、ちょっと使い方が分からない部分があるかもしれませんね。
そこで、クラシックエディターの基本操作を紹介しておきます。
ビジュアルとテキストについて
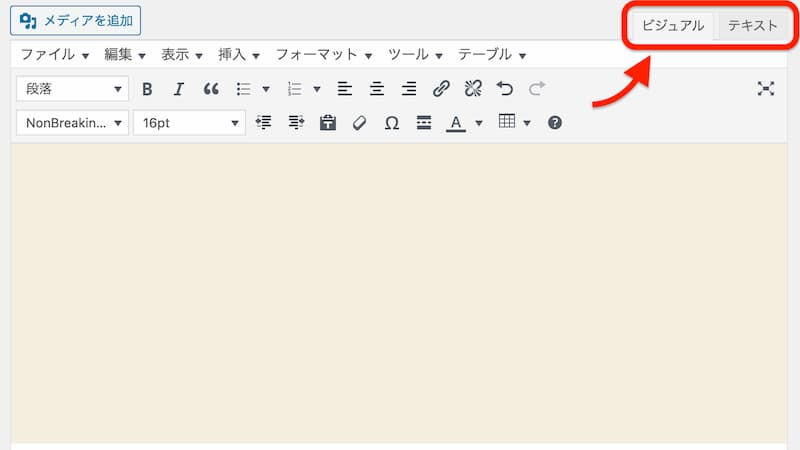
クラシックエディターでは、「ビジュアル」と「テキスト」という2つのタイプの書き方が選べるようになっています。

「ビジュアル」と「テキスト」の違い
- ビジュアル → 実際の表示と同じように記事作成
- テキスト → HTML で記事作成
なので、これまで Web 制作をしたことがある人以外は、基本的に「ビジュアル」の方を使いましょう。
 オトマミ
オトマミ
文字の装飾について
文字の大きさや色などを変える場合には、先に文字を書いてから、設定を変えたい部分をドラッグして選択してから各ボタンを押せば反映されます。

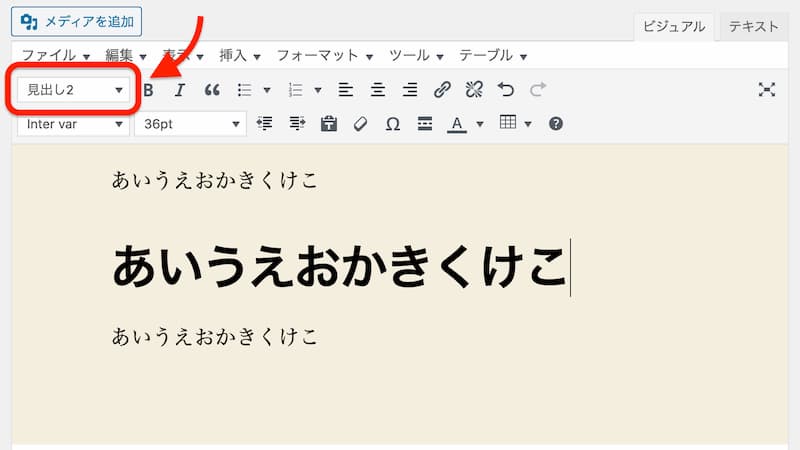
見出しにする
見出し(hタグ)にする場合は、「段落」というプルダウンを開いてから設定したいタグを選択します。

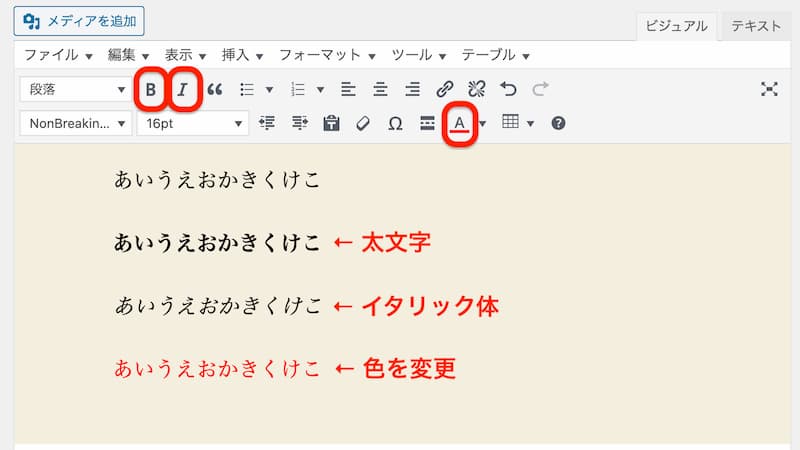
文字の太さや色を変える
文字の太さや色を変えるときは、以下のボタンを使います。

- :太字になる
- :イタリック体になる
- :色を変える
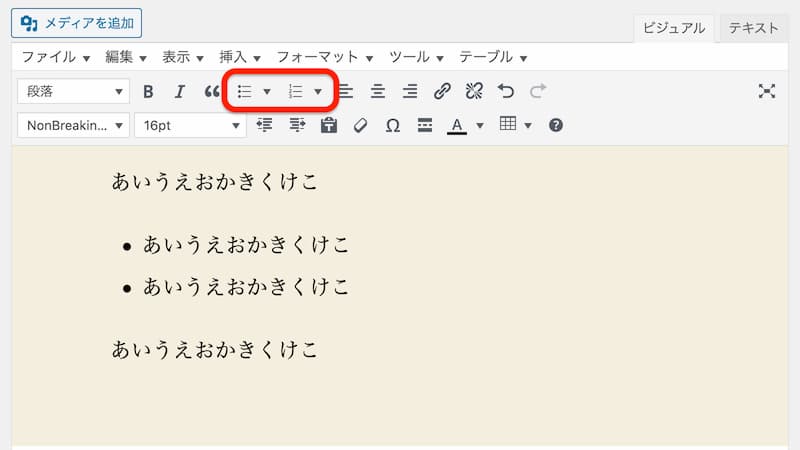
リスト表示する
点だけをつけるリストと、数字をつけるリストを表示させることができます。

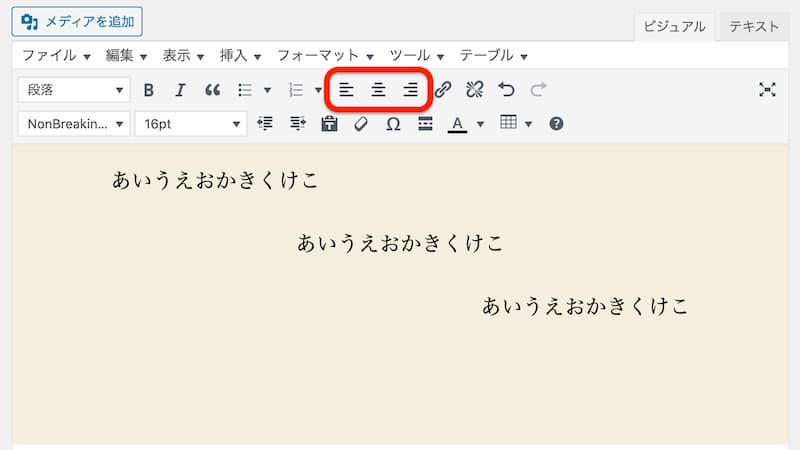
文字の配置を変える
表示させる文章を「左寄せ」「中央」「右寄せ」にすることができます。

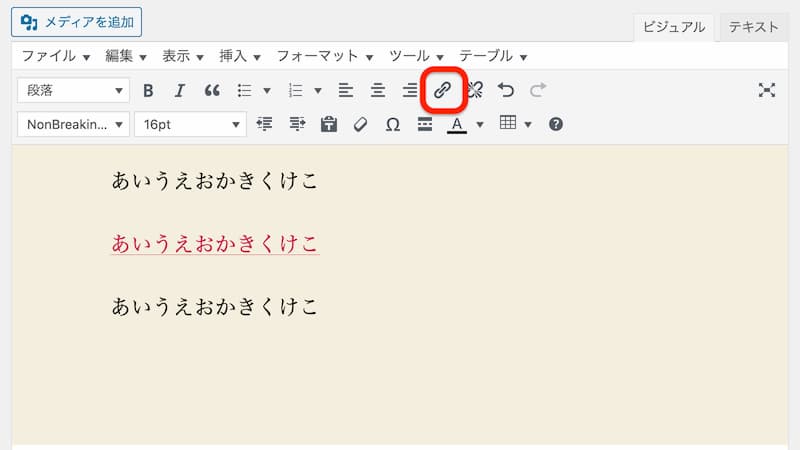
リンクをつける
「 」を押すと入力欄が表示されるので、リンク先の URL を入れれば飛ぶようになります。

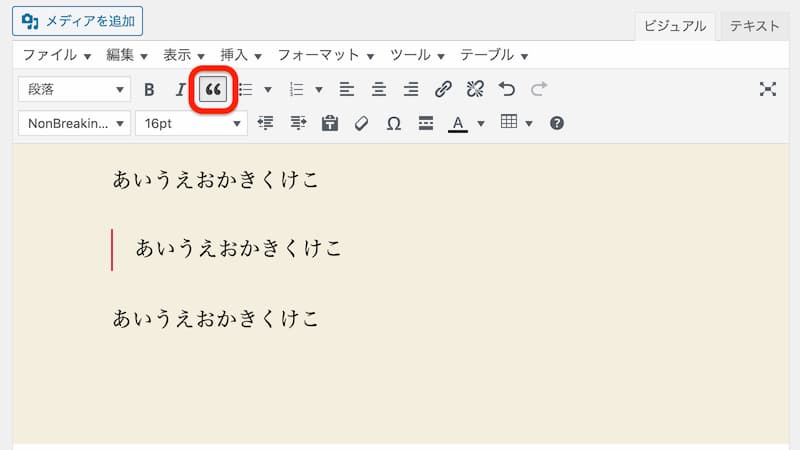
引用文にする
Web 上にある文章をパクるのはダメなので、もし引用したい場合は「 」のボタンを押して設定します。

表(テーブル)について
分かりやすくデータなどを表示したいときは、表(テーブル)を使ってみましょう。

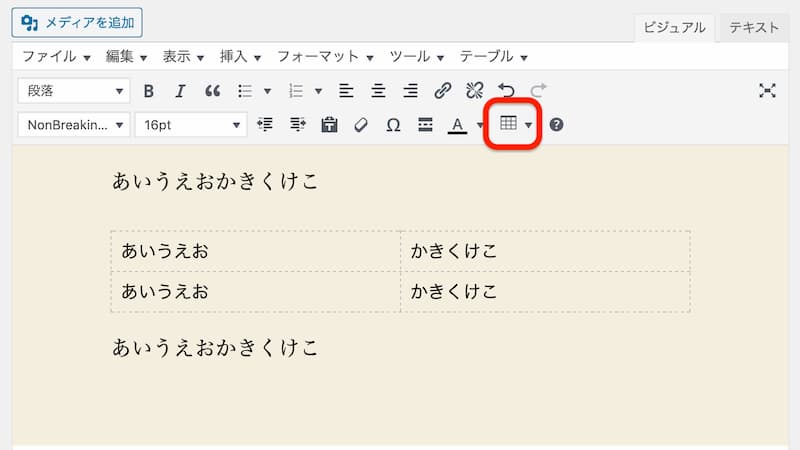
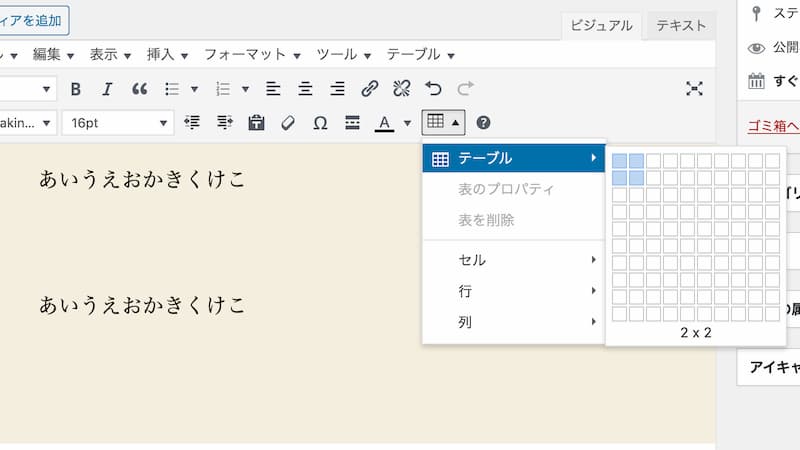
まずは、「テーブル」をクリックします。

するとメニューが表示されるので、「テーブル」から何列と何行が必要なのかを設定します。
もし2列と2行が欲しければ、2 × 2 にすれば OK です。

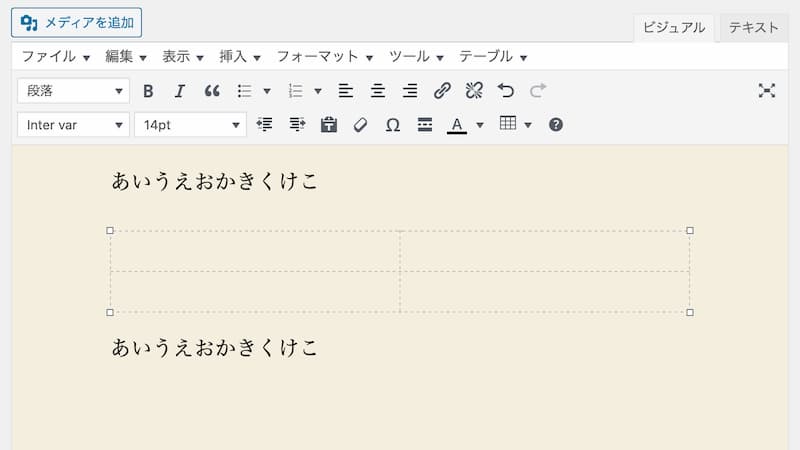
すると空の表が表示されるので、文字を入力して完成させましょう。

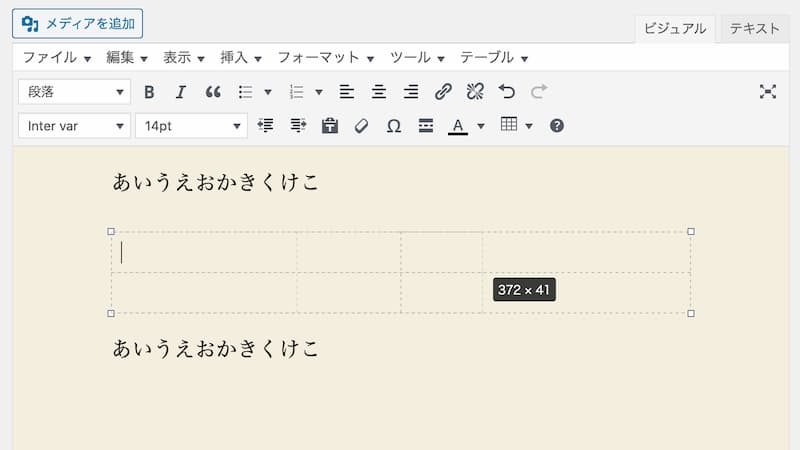
大きさを変えたい場合
表の大きさを変えたい場合は、表のカドやハジをつまんだ状態で動かせば自由に変えられます。

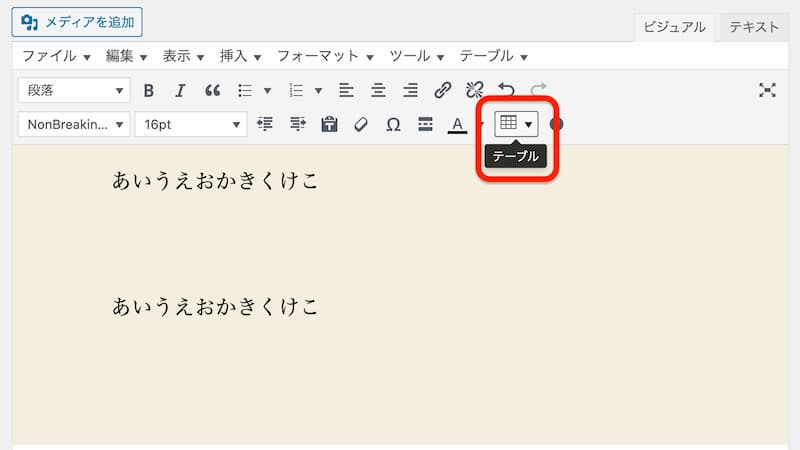
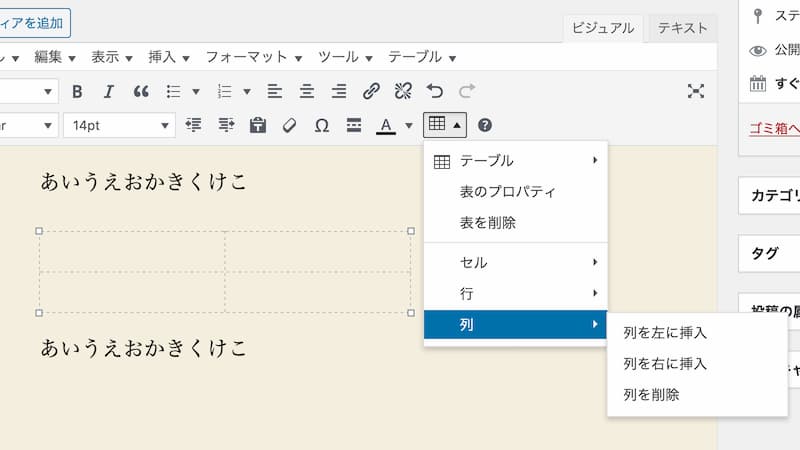
列や行を増やしたい場合
「テーブル」のボタンを押してメニューを出すと、「行」や「列」と書かれたサブメニューがあります。

そこから「挿入」を選択すれば、追加されます。
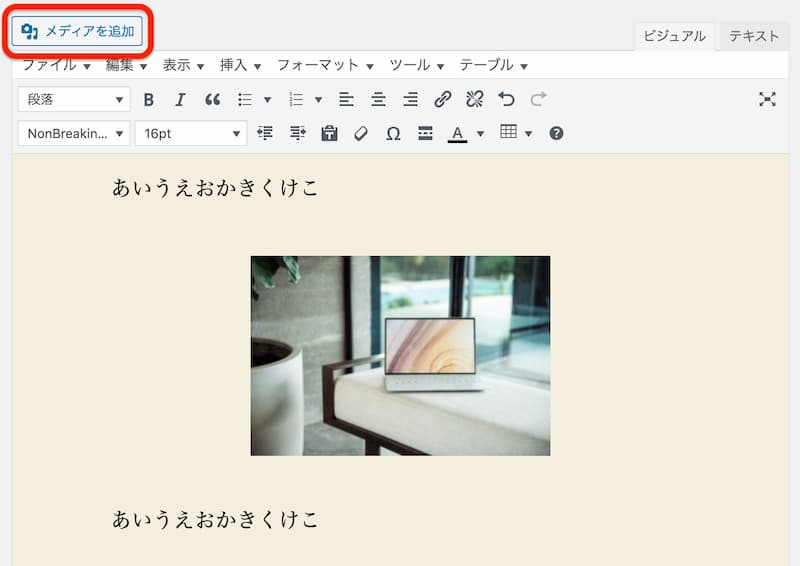
画像の挿入について
画像を文章内に表示させたい場合は、左上にある「メディアを追加」のボタンを押します。

そして新しく画像をアップロードするか、もしくはすでにアップロード済みの画像から選べば表示されます。
次の記事:色々な投稿方法を解説

以上で、WordPress のクラシックエディターについて解説しました。
ブロックエディターがうまく使えなくてブログなどを辞めてしまうってのはもったいないので、使いにくいと思ったらクラシックエディターにするのも1つの手です。
悩みが解決したらさっそく記事を書いていきたいところですが、実は投稿方法もいくつかあったりします。
ということで、次の記事は色々な投稿方法を解説します。
