
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- Web サイトで表示させる「色」の基礎
- 文字に色をつける方法
- 色を探すのに便利なサイト
Web サイトを始めたばかりの頃は、いったいどのようにして「色」を指定するのか普通は分からないと思います。
でも原理さえ理解すれば全く難しいことではないので、しっかりと覚えておきましょう。
それでは、解説をスタートします。
Web サイトで表示する「色」の基礎

Web 上では、色を表示する方法が主に3つ存在します。
色を表示する方法
- 英語で色を表記(140 色のみ)
- RGB 値を 16 進数で表記
- RGB 値を 10 進数で表記
ちょっと見慣れない単語が出てきたと思いますが、これからちゃんと解説します。
英語で色を表記(140 色のみ)
基本中の基本となる色は、英語表記で指定することができます。
指定できるのは 140 色のみで、これらのことを「カラーネーム」とも言います。
どんな色が「カラーネーム」なのか、紹介しておきましょう。
カラーネーム
| black #000000 | dimgray #696969 | gray #808080 | darkgray #a9a9a9 |
| silver #c0c0c0 | lightgray #d3d3d3 | gainsboro #dcdcdc | whitesmoke #f5f5f5 |
| white #ffffff | snow #fffafa | ghostwhite #f8f8ff | floralwhite #fffaf0 |
| linen #faf0e6 | antiquewhite #faebd7 | papayawhip #ffefd5 | blanchedalmond #ffebcd |
| bisque #ffe4c4 | moccasin #ffe4b5 | navajowhite #ffdead | peachpuff #ffdab9 |
| mistyrose #ffe4e1 | lavenderblush #fff0f5 | seashell #fff5ee | oldlace #fdf5e6 |
| ivory #fffff0 | honeydew #f0fff0 | mintcream #f5fffa | azure #f0ffff |
| aliceblue #f0f8ff | lavender #e6e6fa | lightsteelblue #b0c4de | lightslategray #778899 |
| slategray #708090 | steelblue #4682b4 | royalblue #4169e1 | midnightblue #191970 |
| navy #000080 | darkblue #00008b | mediumblue #0000cd | blue #0000ff |
| dodgerblue #1e90ff | cornflowerblue #6495ed | deepskyblue #00bfff | lightskyblue #00bfff |
| skyblue #87ceeb | lightblue #add8e6 | powderblue #b0e0e6 | paleturquoise #afeeee |
| lightcyan #e0ffff | cyan #00ffff | aqua #00ffff | turquoise #40e0d0 |
| mediumturquoise #48d1cc | darkturquoise #00ced1 | lightseagreen #20b2aa | cadetblue #5f9ea0 |
| darkcyan #008b8b | teal #008080 | darkslategray #2f4f4f | darkgreen #006400 |
| green #008000 | forestgreen #228b22 | seagreen #2e8b57 | mediumseagreen #3cb371 |
| mediumaquamarine #66cdaa | darkseagreen #8fbc8f | aquamarine #7fffd4 | palegreen #98fb98 |
| lightgreen #90ee90 | springgreen #00ff7f | mediumspringgreen #00fa9a | lawngreen #7cfc00 |
| chartreuse #7fff00 | greenyellow #adff2f | lime #00ff00 | limegreen #32cd32 |
| yellowgreen #9acd32 | darkolivegreen #adff2f | olivedrab #6b8e23 | olive #808000 |
| darkkhaki #bdb76b | palegoldenrod #eee8aa | cornsilk #fff8dc | beige #f5f5dc |
| lightyellow #ffffe0 | lightgoldenrodyellow #fafad2 | lemonchiffon #fffacd | wheat #f5deb3 |
| burlywood #deb887 | tan #d2b48c | khaki #f0e68c | yellow #ffff00 |
| gold #ffd700 | orange #ffa500 | sandybrown #f4a460 | darkorange #ff8c00 |
| goldenrod #daa520 | peru #cd853f | darkgoldenrod #b8860b | chocolate #d2691e |
| sienna #a0522d | saddlebrown #8b4513 | maroon #800000 | darkred #8b0000 |
| brown #a52a2a | firebrick #b22222 | indianred #cd5c5c | rosybrown #bc8f8f |
| darksalmon #e9967a | lightcoral #f08080 | salmon #fa8072 | lightsalmonn #ffa07a |
| coral #ff7f50 | tomato #ff6347 | orangered #ff4500 | red #ff0000 |
| crimson #dc143c | mediumvioletred #c71585 | deeppink #ff1493 | hotpink #ff69b4 |
| palevioletred #db7093 | pink #ffc0cb | lightpink #ffb6c1 | thistle #d8bfd8 |
| magenta #ff00ff | fuchsia #ff00ff | violet #ee82ee | plum #dda0dd |
| orchid #da70d6 | mediumorchid #ba55d3 | darkorchid #9932cc | darkviolet #9400d3 |
| darkmagenta #8b008b | purple #800080 | indigo #4b0082 | darkslateblue #483d8b |
| blueviolet #8a2be2 | mediumpurple #9370db | slateblue #6a5acd | mediumslateblue #7b68ee |
これら 140 色を使う場合は、英単語を指定することで色を表示できるようになります。
 オトマミ
オトマミ
RGB 値を 16 進数で表記
まずは、RGB 値の説明から…
「光の三原色」を聞いたことがあるかもしれませんが、R(赤)、G(緑)、B(青)の濃淡の組み合わせによって色を指定したのが RGB 値になります。
それを 16 進数で指定する場合は、
の 16 個の英数字を使います。
16 進数で色を表示する方法
16 進数を用いて色を表示する場合には、「#」を最初に表示してから「6 桁」の英数字を指定する形になります。
先ほどのカラーネームの表にも記載しておきましたが、例として「赤」を指定したい場合は「#ff0000」となります。
実は、この並びはバラして考えると分かりやすくなります。
この 6 桁の数字は 3 つに分けることができて、最初の 2 桁が「赤」、真ん中の 2 桁が「緑」、そして後ろの 2 桁が「青」の色を表現します。

そして、その 2 桁の中で 0 から F の英数字を使ってそれぞれの色の濃さを調整します。
すると、組み合わせパターンが 256 通り作れることになるんです。
そして区分ごとに 256 通りとなるので、これが 3 つあると考えると約 1670 万色も作れるという計算になります。
RGB 値を 10 進数で表記
16 進数の方法を理解すれば、10 進数はとても簡単です。
10 進数は、0 から 255 までの数字だけを使って色を表現していきます。
10 進数で色を表示する方法
10 進数のときは、3 つの数字の塊を 2 つの「 .(ピリオド)」で区切ります。

これも先ほどの 16 進数の時の考え方と一緒で、最初の数字が「赤」、真ん中の数字が「緑」、最後の数字が「青」を表現します。
例えば、「赤」のときは「255.0.0」になります。
つまり、16 進数でも 10 進数でも基本的な指定方法は同じってことですね。
HTML で文字の色を変える方法

色を指定する方法を 3 つ紹介しましたが、基本的にはどれを使っても OK です。
ただ、HTML で文字の色を変える時は「16 進数」で指定するのが一般的です。
16 進数で赤を指定する場合
16 進数で文字を赤色にする場合は、このような記述になります。
<font color="#ff0000">赤色</font>font 属性のタグを利用して、color で指定します。
10 進数で赤を指定する場合
HTML ではあまり使いませんが、10 進数を使うとしたらこのように記述します。
<span style="color: rgb(255,0,0)">赤色</span>10 進数のときは、span 属性で style を指定します。
カラーネームで赤を指定する場合
カラーネームでも、もちろん赤色は指定することができます。
<font color="red">赤色</font>
どの方法を使っても、赤色と表現されるはずです。
色を探すのにおすすめのサイト

色を指定する基礎を紹介してきましたが、「赤を表現する 16 進数は #ff0000」というふうに色のデータを覚える必要は全くありません。
16 進数、10 進数、カラーネームを紹介してくれているサイトがあるので、色を使いたくなった時にだけ確認する程度で OK です。
原色大辞典

>> https://www.colordic.org/
色を調べるなら、この「原色大辞典」だけ知っていれば OK というくらいのサイトです。
カテゴリー分けされているので見やすく、サイトにあった色を選びやすいです。
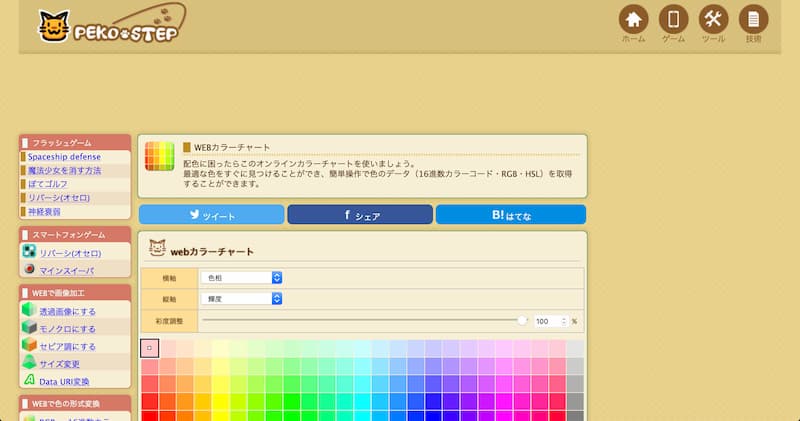
Peko Step

>> https://www.peko-step.com/tool/colorchart.html
表示されている色から探すのではなく、自分で色を調整しながら「16進数」と「10進数」を確認できる「Peko Step」の「WEBカラーチャート」。
彩度を調整したりしながら、自分の欲しい色を作って確認できるので便利です。

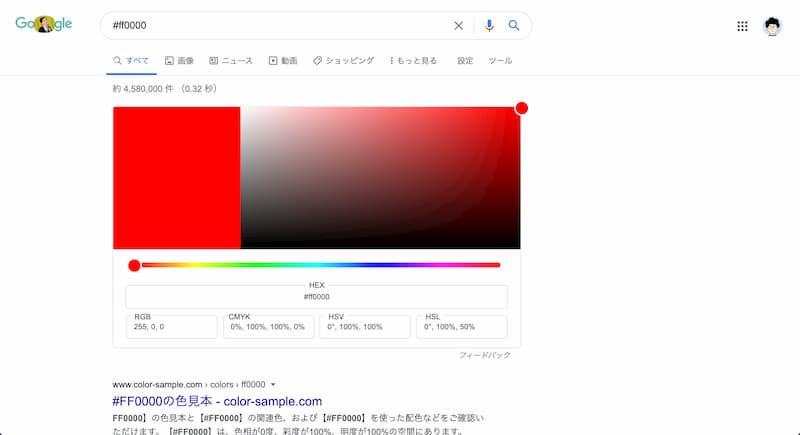
これは補足的な情報なんですが、Google 検索で「16進数」を入力すると何の色なのかを教えてくれます。
もっと言うと、色を教えてくれた画面で色を調整すると自分の欲しい色を作れますし、「10進数」などの他の表現方法もちゃんと教えてくれます。
まとめ:色を使って素敵なサイトを
以上で、WEBデザインで「色」を指定する方法とカラーコードの基礎を解説しました。
16 進数ではどのように入力すれば良いのかなんてのは覚える必要はなく、システムだけ理解してしまえばなんてことなかったと思います。
あとは、サイト全体の色を変えたり、文字や背景などを変えて楽しんでみてください。
