
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- 導入を検討したいプラグイン
- 理解しておきたいデメリットと注意点
「プラグイン」はあくまで拡張機能なので、絶対に使わなければならないというものでもないんです。
でも導入することで簡単に利便性が向上するので、これは利用すべきと感じたものはサクッとインストールしましょう。
それでは、解説をスタートします。
WordPress の「プラグイン」とは?

サイトに機能を追加出来るのが「プラグイン」なのですが、いまいちピンとこない場合はスマホの「アプリ」と似たようなものと思ってもらえば OK です。
スマホって、購入した直後は最低限の機能しかありませんよね。
だから、より便利にするために「LINE」や「決済アプリ」などをインストールして、自分にあったカスタマイズをしていくわけです。
プラグインの使い過ぎは「禁物」
実は、プログラミングの知識などがあると、プラグインに頼らなくても自分で機能を追加することができます。
ただそれだけの知識をつけるには、時間と労力が必要になっていきます。
そこで、誰でも簡単に機能を追加できるようにと「プラグイン」という形で提供されているわけです。
でも、プラグインが便利だからといって使いすぎるのは「禁物」です。
プラグインを使いすぎない方が良い理由
- サイトの表示が遅くなってしまう
- エラーが出やすくなってしまう
プラグインを使いすぎると、利用している数だけサイトとしての情報量が増えてしまいます。
そうなると読み込みに時間がかかってしまい、「表示速度は早い方が良い」と言っている Google 検索からは嫌われてしまいます。
また、全てのサーバーやテーマとの互換性を確認されているわけではないので、エラーもそれだけ出やすくなってしまいます。
 オトマミ
オトマミ
もともとインストールされているプラグインについて
WordPress を立ち上げると、自動でいくつかのプラグインがインストールされた状態になっています。
エックスサーバーの場合
- Akismet Anti-Spam
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
TypeSquare Webfonts for エックスサーバー はエックスサーバを契約した人が専用で使えるプラグインなんですが、さくらインターネットを契約すると SAKURA RS WP SSL という SSL 専用のプラグインがインストールされています。
契約したサーバーによって多少の違いはありますが、すでにインストールされているプラグインは必ず利用しなければならないわけではありません。
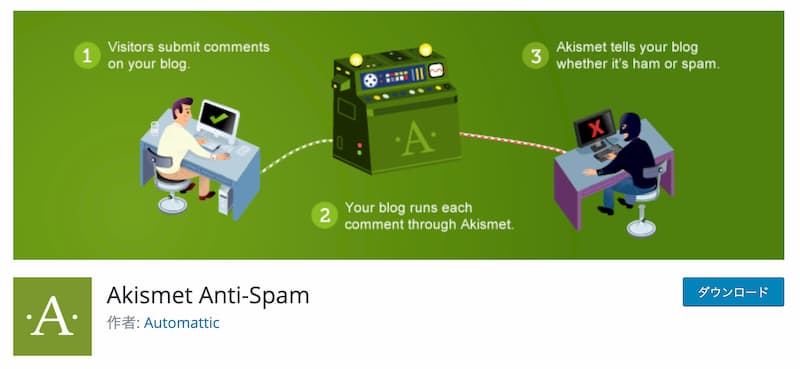
Akismet Anti-Spam

Akismet Anti-Spam は、記事の下に表示させるコメント欄のスパム対策として利用するプラグインになります。
もしコメント欄を表示させないのであれば、削除して問題はないです。
でも、コメント欄を使って交流する予定の人は、必ず利用しましょう。
Hello Dolly

Hello Dolly は、世界で最初に作られた WordPress 用のプラグインです。
でも、それだけです。
詳しいことは Hello Dollyというプラグインは削除しても大丈夫?の記事で紹介していますが、これは削除して OK です。
TypeSquare Webfonts for エックスサーバー

TypeSquare Webfonts for エックスサーバーは、文字のデザインを簡単に変えられるエックスサーバー利用者だけのプラグインになります。
詳しいことは TypeSquare Webfonts for エックスサーバーはいらない?の記事で解説していますが、必要がなければ削除しちゃいましょう。
初心者におすすめのプラグイン

おすすめのプラグインを解説する前に、どのようなプラグインを導入したら良いのかのを先に紹介しておきましょう。
どんなプラグインが必要か
- 日本語を最適化してくれる
- セキュリティを強化してくれる
- 表示速度を早くしてくれる
- バックアップを取ってくれる
- お問い合わせが簡単に作れる
- エディターを変えられる
- 目次が作れる
- SEO 対策を強化できる
もちろん全てが必要というわけではないですが、気になったものがあれば導入してみましょう。
 オトマミ
オトマミ
日本語を最適化してくれるプラグイン
WordPress はベースが英語となっているので、日本語に変換する時にうまくいかないことがあります。
それを修正するために必ず導入しておきたいのが、「WP Multibyte Patch」というプラグイン。
WP Multibyte Patch

特に SNS でシェアした時などに日本語は変になることがあるので、日本語の記事を書くのであれば「WP Multibyte Patch」は利用しましょう。
セキュリティを強化してくれるプラグイン
WordPress は、世界中で使われている誰もが使えるソフトウェアです。
それが故に、ハッキングなどもされる可能性が高いものでもあります。
なので、できるだけセキュリティ強化させるプラグインを使いましょう。
All In One WP Security & Firewall

All In One WP Security & Firewall は、ユーザー名を隠したり、ログインの回数を制限したりすることが簡単にできます。
ブルートフォースアタック(総当たり攻撃)にも耐えられるように、最低限のセキュリティ強化をしておきましょう。
- SiteGuard WP Plugin
- iThemes Security
- Wordfence Security
表示速度を早くしてくれるプラグイン ①
まずは、表示速度を早くしてくれるプラグインの1つに「キャッシュ系」があります。
閲覧履歴のデータを残して、2回目以降の読み込みを早くする役目をする「キャッシュ」を使うことで、表示速度をあげるモノになります。
WP Fastest Cache

なかでも人気なのが、WP Fastest Cache というプラグイン。
実は、「キャッシュ系」のプラグインはエラーが起きやすいので、利用するときはかなり慎重に導入しなければなりません。
でも WP Fastest Cache はエラーが起きにくいので、まずは導入してみると良いでしょう。
- WP Super Cache
- W3 Total Cache
LiteSpeed Cache

LiteSpeed Cache も「キャッシュ系」なのですが、LiteSpeed を採用しているサーバー専用のプラグインになります。
もし「mixhost」や「ColorfulBox」を契約している人は、LiteSpeed Cache を導入しましょう。
表示速度を早くしてくれるプラグイン ②
WordPress に限ったことではないんですが、人が読みやすいと感じるコードの書き方とクローラー(Google)が読みやすいと感じるコードの並びが違うんです。
そのため、クローラーが読みやすくしてあげることで表示速度をあげることができます。
Autoptimize

Autoptimize は、CSS や JavaScript といった言語を最適化することで、表示速度を改善することができます。
画像も最適化してくれるので、ひとまず導入しておきましょう。
表示速度を早くしてくれるプラグイン ③
Web サイトには読み込む順番があって、プログラミング言語である JavaScript を先に読んでから他の部分を読み始めるという性質があります。
一般的に JavaScript はサイトの上部に配置するので、JavaScript が多くなるとそれだけ読み込みが遅くなるというわけです。
Scripts-To-Footer

そこで、JavaScript の読み込みを最後にさせるのが Scripts-To-Footer というプラグイン。
ただ、JavaScript を全然使っていない場合には不要です。
もし使われているのかどうか分からない場合は、いったん導入してみて表示が速くなったら使われているということになります。
バックアップを取ってくれるプラグイン
大手のサーバーであれば自動的にバックアップは取ってくれていますが、復旧が有料だったりすることもあるので、万が一のために自分でもバックアップは取っておきましょう。
All-in-One WP Migration

All-in-One WP Migration は、データを別のサーバーに引っ越ししたり、バックアップを取ったりすることができるプラグインです。
ただ、常に使える状態にしてある必要はなくて、大幅な更新などをするときだけ利用するのもアリです。
- BackWPup
お問い合わせが簡単に作れるプラグイン
ビジネスではもちろんですが、個人ブログであっても仕事の依頼を受けられるように「お問い合わせ」はちゃんと設置しましょう。
 オトマミ
オトマミ
Contact Form 7

日本国内においては圧倒的に利用者が多い Contact Form 7 なので、カスタマイズの方法などの記事もたくさん出てきます。
ただお問い合わせフォームを作るだけなら、最近は企業でも Google フォームを利用するサイトが増えてきています。
詳しくは、Google フォームでお問い合わせページを作る方法の記事で解説しています。
エディターを変えられるプラグイン
WordPress では、エディター(記事を作成する画面)に「ブロックエディター(Gutenberg)」が採用されています。
note を利用している人なら抵抗はないですが、他の無料ブログを使っていた人には使い難いかもしれません。
TinyMCE Advanced

TinyMCE Advanced は、エディターの機能を強化できる人気のプラグインです。
自分が書きやすいようにエディターをカスタマイズすることはもちろん、ブロックエディターではない投稿画面に切り替えることもできます。
- Classic Editor
- Disable Gutenberg
目次が作れるプラグイン
最近は「目次」の機能がデフォルトで付いているテーマも増えてきているので、テーマの機能としてなくて使いたい場合には導入してみましょう。
Table of Contents Plus

目次を表示させる方が良いのか良くないのか賛否両論ありますけど、目次を表示させたい人にはとても便利なプラグインです。
- Easy Table of Contents
SEO 対策を強化できる
数年前までは必ず導入すべきプラグインでしたが、最近はテーマ自体が SEO 対策されているので必須プラグインではなくなってきています。
All in One SEO Pack

All in One SEO Pack は、昔から国内で圧倒的人気のある SEO 対策を強化されるプラグインです。
SEO 対策されていない無料テーマなどを利用する場合には、必ず利用するようにしましょう。
- Yoast SEO
- Rank Math SEO
次の記事:最低限必要なページについて

以上で、WordPress でおすすめのプラグインを紹介しました。
プラグインの導入の仕方や安全性の見極め方は、プラグインをインストールする手順と導入時の注意の記事で詳しく解説しています。
次の記事でやっと初期設定も最後になるのですが、1記事目を投稿する前までに用意しておきたページがいくつかあります。
ということで、次の記事は最低限必要なページを作る手順を解説します。
