
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- WordPress のサイトで使う画像の基礎知識
- 気を付ける必要がある「著作権」について
- 無料で便利な画像作成ツールについて
Web サイトを彩るのに不可欠な「画像」ですが、ネット上で見つけた画像をなんでも使ってもいいわけではありません。
場合によっては著作権侵害で大変なことになるので、正しい知識を持ってコンテンツ作成をしましょう。
それでは、解説をスタートします。
画像についての基礎知識

画像を探したりする前に、ある程度の「基礎知識」を持っていないと後が大変なことになります。
では、要点だけ絞って解説しておきましょう。
基礎知識①:画像のファイル形式について
「画像」と言ってもいくつものファイル形式があるので、上手に使い分けないとサイトの速度やデザインに影響を及ぼします。
よく使われているファイル形式
- jpg
- png
- svg
- gif
- WebP
写真によく使われる「jpg」
「jpg」は、カメラで撮影した時の写真によく使われるファイル形式になります。
データ自体は軽いので使いやすいのですが、圧縮すると画像が荒くなってしまうのがデメリットです。
デザインによく使われる「png」
「png」は、背景を透明にできたりすることから、図形やグラフなどを作成する時によく使われます。
圧縮しても画像は荒くはなりにくいのですが、「jpg」と比べてデータが多いのがデメリットです。
プロのデザイナーがよく使う「svg」
「svg」は「ベクター画像」というあまり聞きなれない種類の画像かもしれませんが、デザインを加工したりするのがとても簡単です。
画質はダントツで綺麗なのですが、写真には全く向きません。
アニメーションでよく使われる「gif」
「gif」は、単調な色で作られたアニメーションでよく使われます。
データは少なくて軽いのですが、そもそも表現できる色の種類が最大 256 色と少ないのがデメリットです。
Google 推奨の「WebP」
「WebP」は、画像を綺麗なまま圧縮することでデータを少なくできるので、Google が推奨している形式ファイルになります。
ただ、IE と Safari(近日対応予定)では表示できなかったり、表示させるにはある程度の知識が必要となります。
基礎知識②:画像の大きさについて
画像の大きさとして、「px(ピクセル)」という単位が使われます。
「px」は画像を表示させるための最小単位で、「px」という小さな点を埋めることで画像として私たちが認識できるようになります。

では 1 px はどのくらいの大きさなのかと真っ先に思うかもしれませんが、これはブラウザによって見え方が変わるので、大きさとしては表現できません。
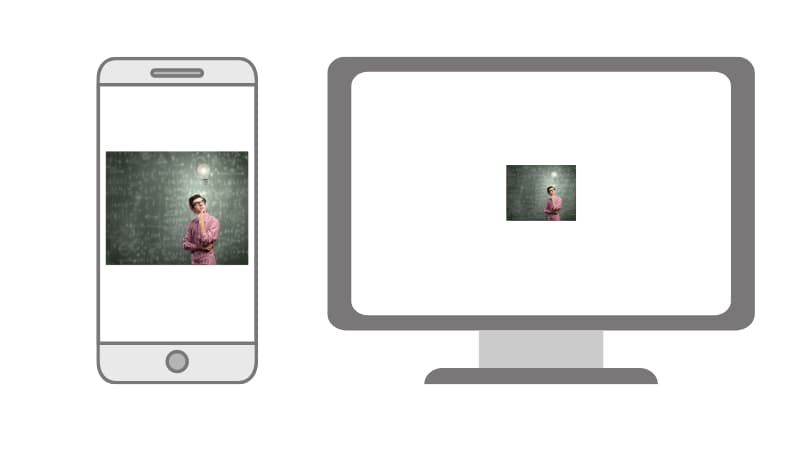
例えば高さ 300 px × 幅 300 px の画像を使った場合、スマホではよく 幅 300 px となっているので画面の幅いっぱいに画像が表示されます。

でも 1920 px もある PC などで見ていると、幅 300 px の画像なんてとても小さなものになってしまいます。
どのくらいの大きさの画像が必要になるのか、よく考えて選びましょう。
基礎知識③:WordPress で利用できる最大の大きさ
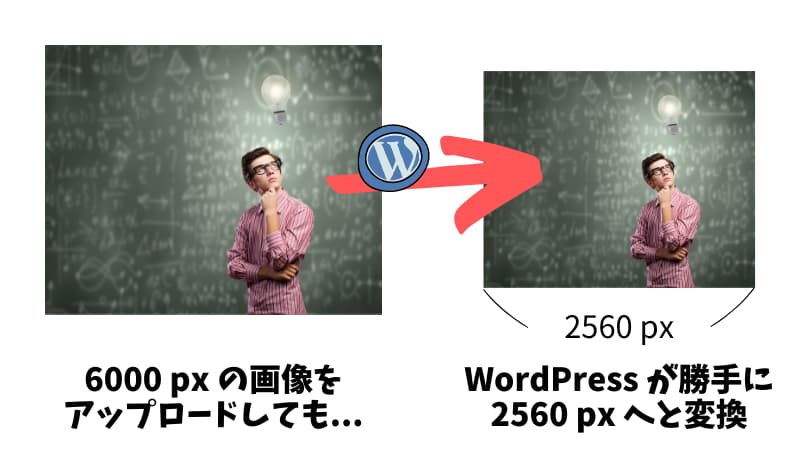
Web サイトで使う画像を探していると、大きなものになると 6000 px 以上のものよくあります。
ただ、WordPress にアップロードすると自動的に 2560 px へとサイズを変更されてしまいます。

なぜ自動的にサイズが変更されてしまうのかというと、大きな画像であればあるほどそれだけデータが大きいので、サイトに表示させるとページの表示が遅くなってしまうんです。
最近では高性能なスマホのカメラなどで撮ったものをそのまま表示させる人が増えたことがあり、WordPress は無駄を省くために自動でサイズを変更するようになっています。
でも、そもそも 2560 px でも無駄に大きすぎます。
せめて、大きくても 1600 〜 1200 px くらいまでに抑えましょう。
どうやって画像を小さくすればいいか分からない人は、オンライン上で画像圧縮できるツール7選 の記事を参考にどうぞ。
画像を使う時に気をつけたい「著作権」

ブログでもなんでも、Web サイトを運営する上で気をつけなければならないのが「著作権」の問題。
ネット上にはたくさん画像がありますが、使って良い素材は決まっています。
使ってはならない画像
- 芸能人の画像
- ネット上に落ちている画像
- 承諾を得ているか分からない人や商品などが写ってる画像
「ちょっとくらいなら…」と思って安易に使ってしまうと、訴えられたり賠償金を請求されたりするハメになります。
またアフィリエイトなどでも、承諾されていない画像を使ったりすると、全ての成果が取り消しになったりすることもあります。
画像選びは、かなり慎重にしましょう。
著作権フリーの画像について
Web サイトで画像を使いたい場合は、「著作権フリー」のものを使えば安心です。
ただ、どこで探せばいいのか最初は分からないと思うので、著作権フリーで無料の写真・画像素材サイト8選の記事でおすすめのサイトを紹介しています。
安全に楽しくサイトを運営できるように、ぜひ参考にどうぞ。
無料で便利な画像作成ツール

Web サイトで使える素材サイトを紹介したので、あとはコンテンツにあった画像を探してきて使えば OK です。
ただ、文字を入れたり加工したいこともありますよね。
すでに Illustrator や Photoshop などを使っているならそのまま使えばいいですが、ほとんどの人は使っていないと思います。
そんな場合は、無料で画像を作成できるツール「Canva」がおすすめです。
【神ツール】無料で画像作成できる「Canva」
「Canva」は、オンライン上で画像を加工することができる無料ツールです。

Canva の特徴
- 有料ツール並の機能
- 日本語フォントも豊富
- 画像加工がとても簡単
- フリー素材もたくさん
有料プランにするとさらに機能は拡張されますが、無料プランでもデータ保存の容量や共有者などの制限がちょっとあるくらいで、機能としては有料プランとほとんど変わりません。
今や Web を扱っている人の中では知らない人はいないようなツールなので、ぜひ使ってみましょう。
「Canva」の登録方法や詳しい情報は、【無料の神ツール】デザインは「Canva」がおすすめ の記事で解説しているので、ぜひ参考にどうぞ。
次の記事:記事を書くにもルールがある

以上で、WordPress で使う画像の基礎知識を解説しました。
画像素材の探し方や加工の仕方が分かったら、あとは適切な画像を記事に挿入すれば OK です。
ただ、自分の好きなように文字を書いたり画像を貼ったりするのではなく、最低限の基礎を知っておくと SEO にも効果ができます。
ということで、次は記事を作成するときに最低限知っておきたいことを解説します。
