
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- WPForms の特徴
- WPForms でお問い合わせページを作る手順
「Contact Form by WPForms」は、お問い合わせフォームが作れるプラグインとして世界的に人気があります。
操作も簡単なので、お問い合わせページが欲しい人はサクッと使ってみましょう。
それでは、解説をスタートします。
WPForms とはどんなプラグインか

WPForms は、初心者でも気軽にお問い合わせフォームを導入できるプラグインです。
WPForms の主な特徴
- ドラッグ&ドロップで操作が簡単
- ウィジェットとして追加できる
- 様々なサービスと連携が可能
ドラッグ&ドロップで操作が簡単
WPForms は、入力項目がブロック毎に分かれているので、追加や順番の変更をドラッグ&ドロップで簡単にできます。

入力欄の大きさや説明文も簡単に設定できるので、感覚的に操作することができます。
ウィジェットとして追加できる
お問い合わせフォームをプラグインの設定で完了させたら、あとはエディター画面でブロックを追加するだけでフォームが表示されるようになります。

またウィジェットにも追加できるので、サイドバーやフッターにも簡単にフォームを設置することができます。
様々なサービスと連携が可能
サービスとの連携には有料プランに申し込む必要がありますが、メールマーケティングで有名な「Mailchimp」や決済サービス「Stripe」と連携することができます。

自分で通販サイトなどを運営したい場合などは、簡単に本格的なサイトが始められます。
WPForms でお問い合わせを作る手順
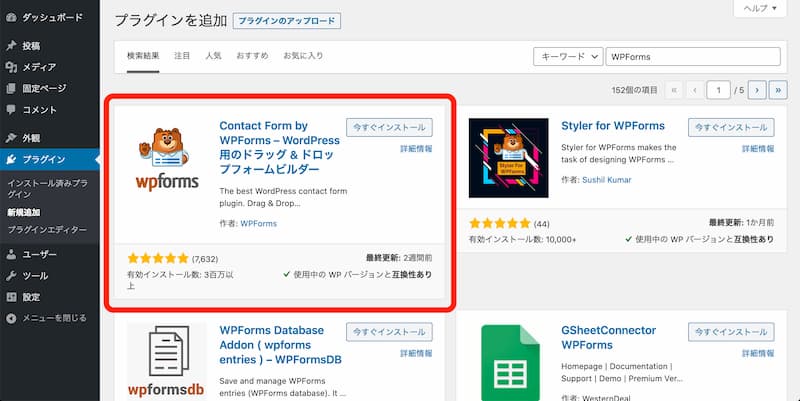
WPForms を使うには、まず WordPress の管理画面から「プラグイン > 新規追加」に進んでから、「Contact Form by WPForms」で検索するとすぐに表示されます。

「今すぐインストール」を押して、「有効化」させてましょう。
新規でフォームを追加
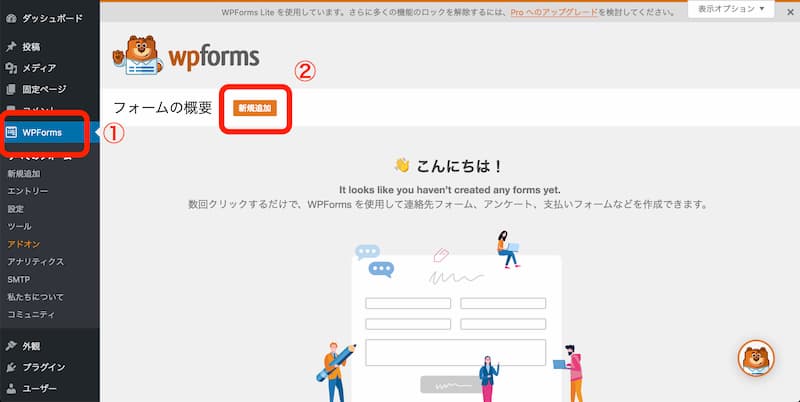
プラグインを有効化したら、WordPress 管理画面の左メニューに「WPForms」が追加されるので、それをクリックします。
すると「こんにちは!」というページが表示されるので、「新規追加」または「フォームを作成」のボタンを押します。

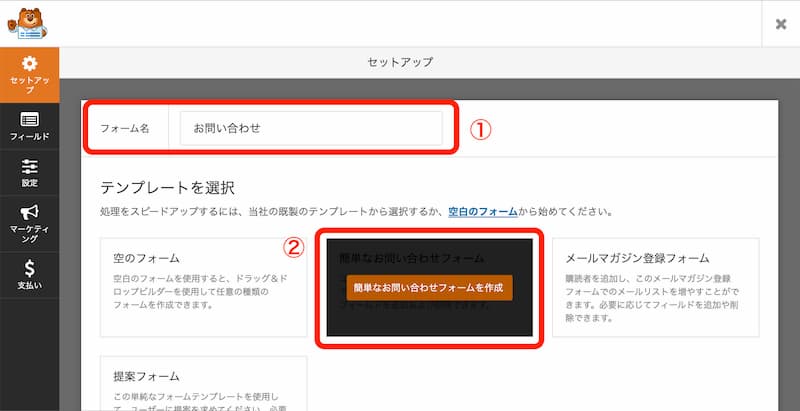
次に「セットアップ」という画面になるので、「フォーム名」を入力して、「簡単なお問い合わせフォーム」をクリックします。

 オトマミ
オトマミ
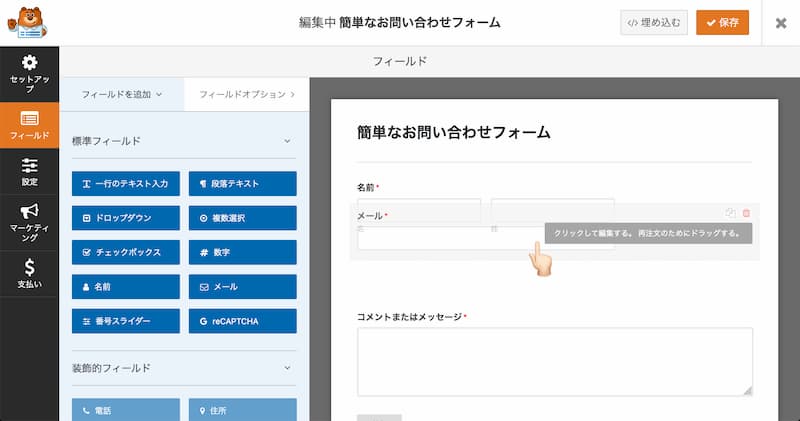
すると、フォームの設定画面が表示されます。
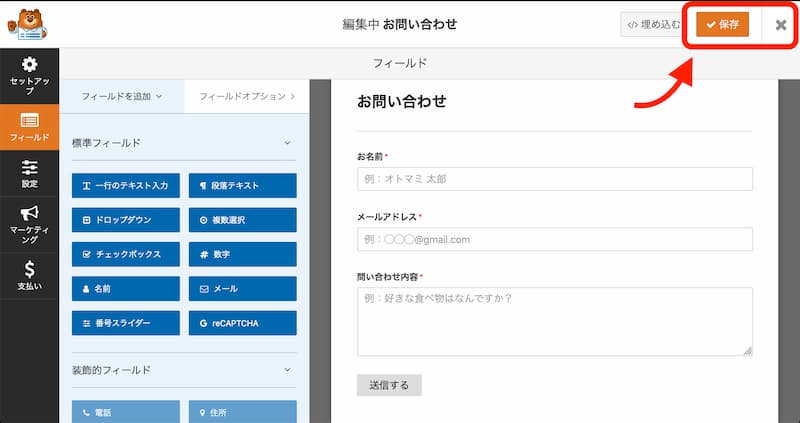
フィールドを追加・編集
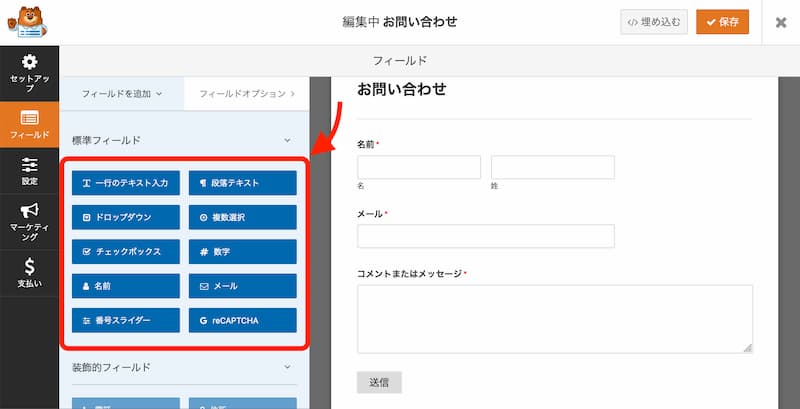
デフォルトでは、シンプルに「名前」「メルアド」「コメントまたはメッセージ」が設定されています。
3つの項目だけで十分なら以上となりますが、項目を増やしたい場合は「標準フィールド」でクリックするか、またはドラッグ&ドロップで好きな場所に配置します。

「必須」にするかどうか
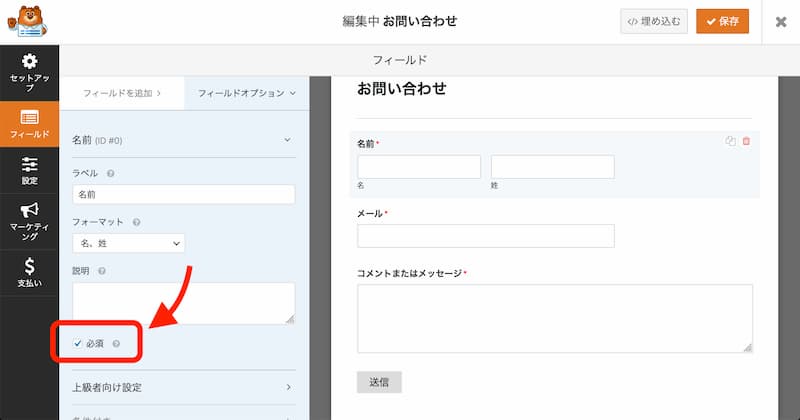
必須項目にするかどうかは、まず各ブロックをクリックして「フィールドオプション」に画面を切り替えます。
すると「必須」というボックスがあるので、チェックを入れれば必須項目、チェックを外せば未入力でも送信できるようになります。

項目のタイトルを変更する
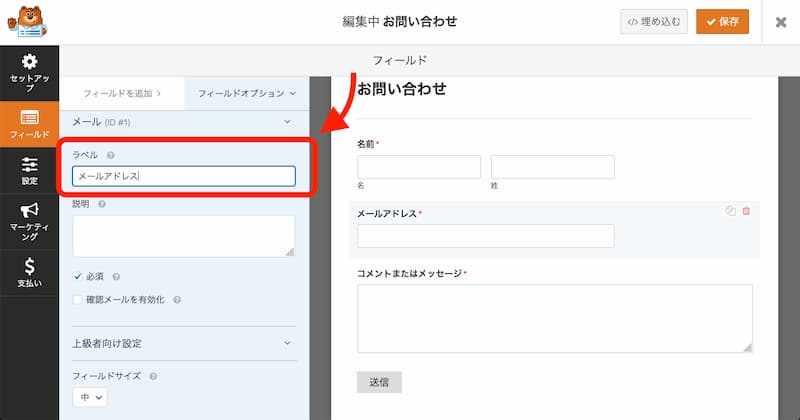
項目ごとのタイトルを変える場合は、「ラベル」を変更すれば OK です。

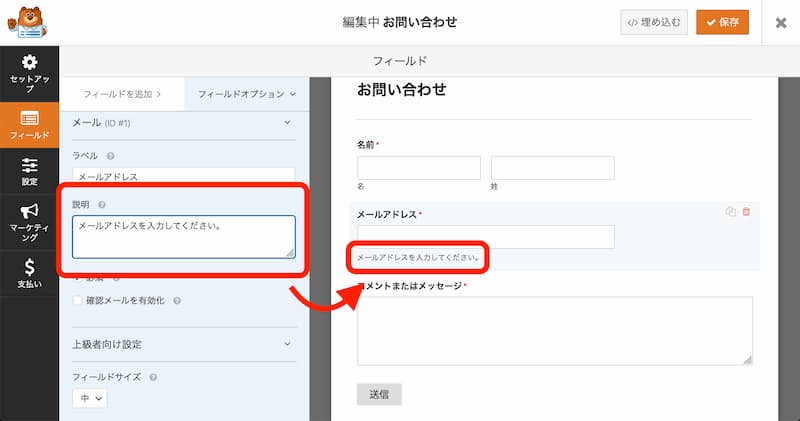
説明文を入れる
どのような内容を入力して欲しいか、補足などを添えたい場合は「説明」に入力してください。

すると、入力欄の下に表示されます。
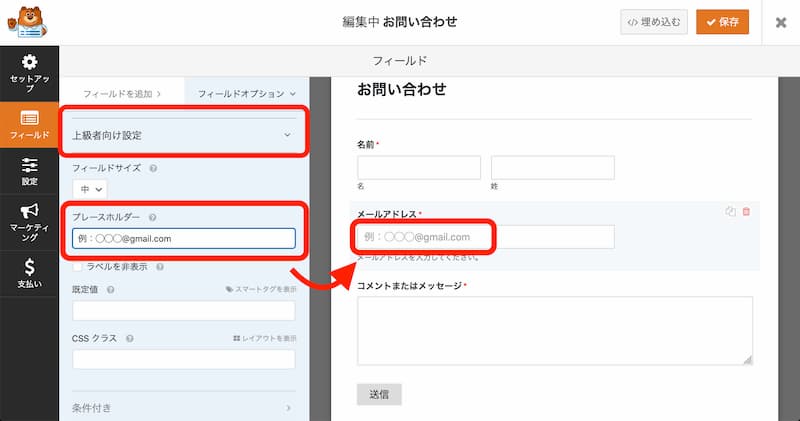
もし入力欄の中に例えなどを表示させたい場合は、「上級者向け設定 」を広げて「プレースホルダー」に入力してください。

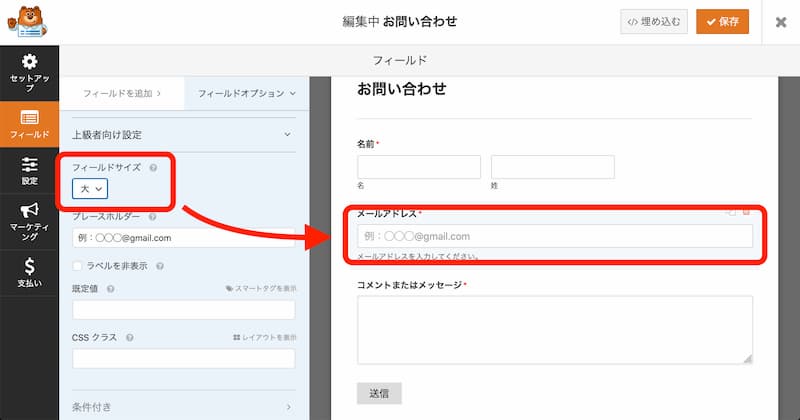
入力欄の幅を変える
入力欄の幅を変える場合は、「上級者向け設定 」を広げて「フィールドサイズ」で変更することができます。

設定を編集
「フィールド」が完成したら、次は「設定」を編集しましょう。
「設定」では、
- ボタンに表示する文言
- メール受信の設定
- 送信後のメッセージ
の変更が行えます。
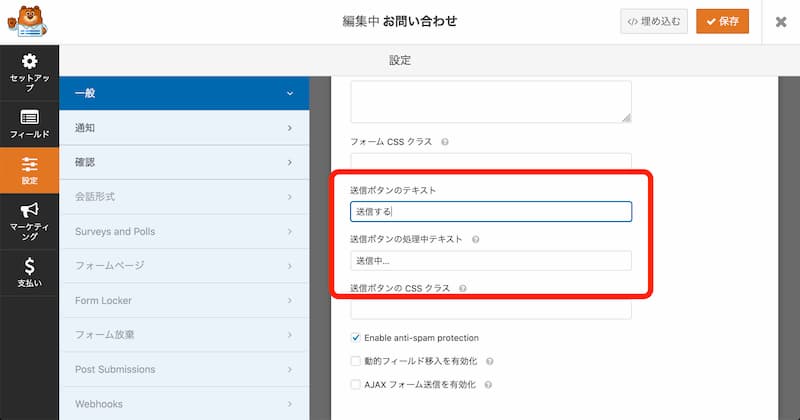
ボタンに表示する文言
「一般」の項目では、「ボタン」の文言などを変更することができます。

デフォルトでは「送信」と味気ない感じになっているので、「送信する」などにするのもいいでしょう。
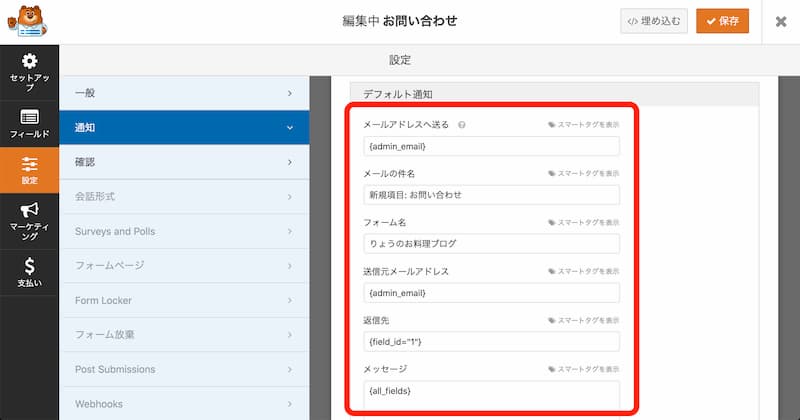
メール受信の設定
「通知」の項目では、メール受信時の設定をすることができます。
- お問い合わせがあった時の受け取り先アドレス
- 受け取る時の件名
- 送信元のアドレス
- 受け取る時の内容
デフォルトでは WordPress の管理者メールアドレスが設定されているので、別のメルアドに送信して欲しい時は変更が必要です。

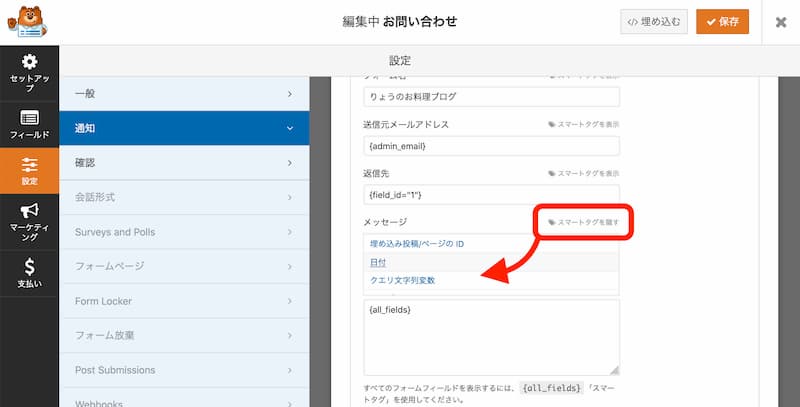
また、受け取る内容が {all_fields} となっていますが、あくまでフォームに入力された部分だけが対象となっています。
もし日付やリファラー(直前の URL)などの情報も欲しい場合は、「スマートタグを表示」を押して一覧が追加することができます。

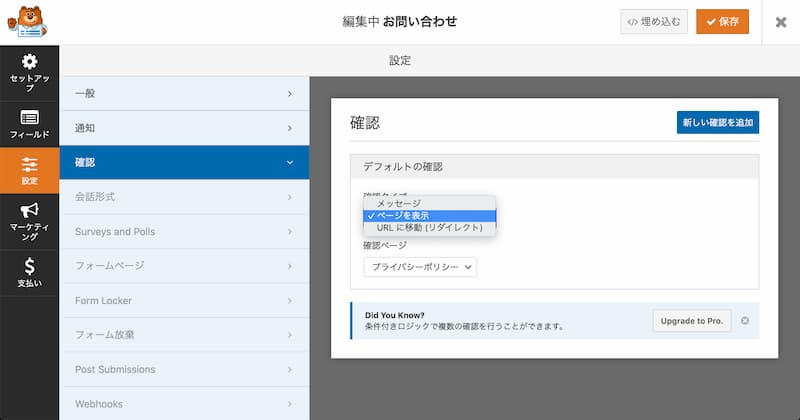
送信後のメッセージ
「確認」の項目では、ユーザーがフォームを送信したあとに表示させる文言を設定することができます。
メッセージではなく自動的に別のページへ飛ばしたい時などは、「確認タイプ」で「ページを表示」などを選択することもできます。

お問い合わせフォームをサイトに表示させる
全ての設定が完了したら、「 保存」を押して「 」で画面を閉じてください。

そうしたら、次は WordPress の管理画面から「固定ページ > 新規追加」と進みます。
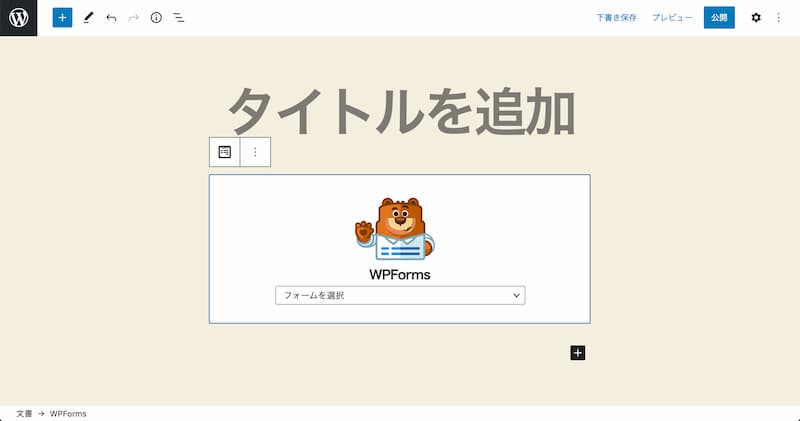
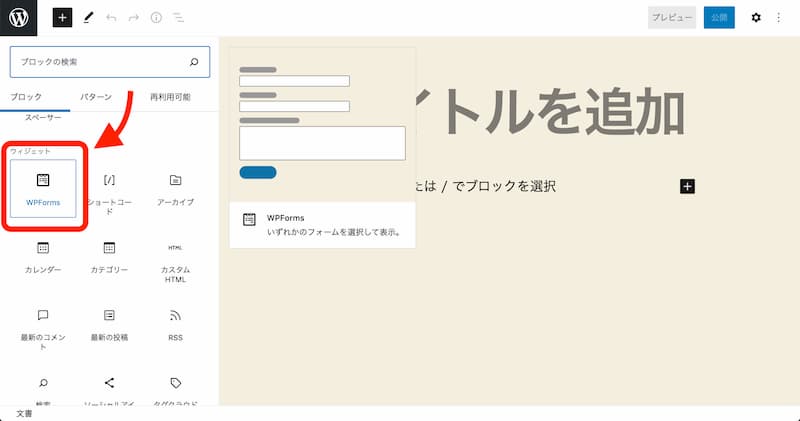
そして、ブロックの追加から「WPForms」を選択してください。

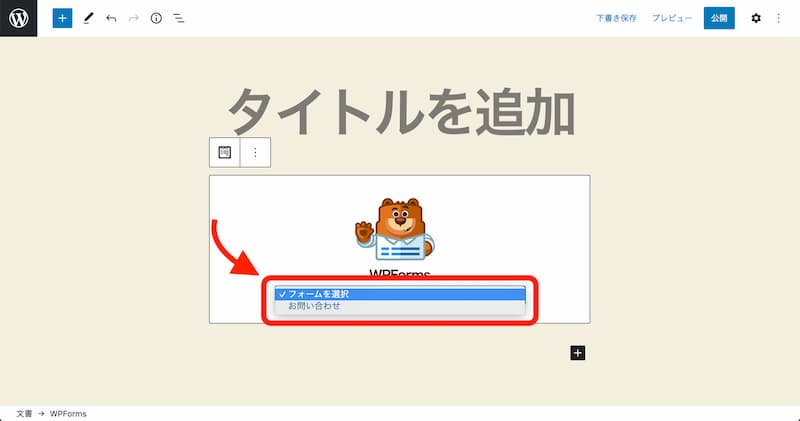
次に、「フォームを選択」から先ほど作成したフォームを選びます。

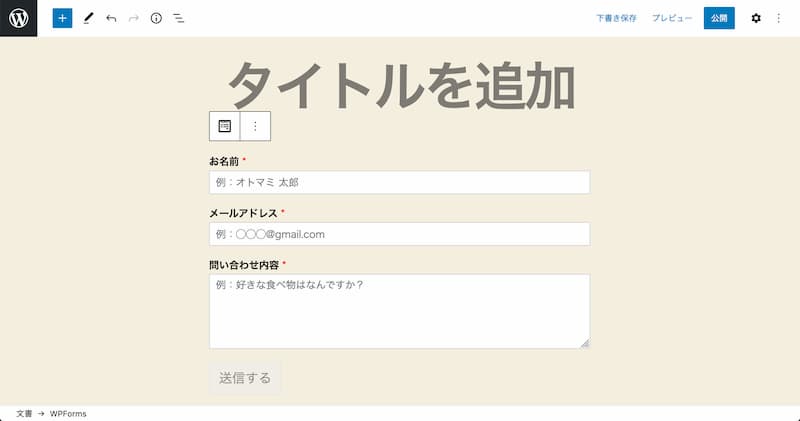
すると、先ほど作成したお問い合わせフォームが表示されるようになります。

あとはページを「公開」させて、ナビゲーションメニューやフッターなどに表示させましょう。
ボタンの色などを変えたい場合
お問い合わせフォームを作るのが簡単な WPForms なんですが、実は色などに関しては簡単に変更することができません。
デザインを変更したい場合には CSS を追記する必要がありますが、コピペだけで簡単に変えられるように WPForms をカスタマイズする方法を紹介 の記事で解説しています。
初心者の人でも変更できる内容となっているので、ぜひ上記の記事を参考にどうぞ。
まとめ:WPForms なら初心者も簡単

以上で、WPForms を使ってお問い合わせページを作る方法を解説しました。
プラグインとしては「Contact Form 7」の方が国内においては有名なんですが、フォームの設定をする時にある程度 HTML の知識も必要になってきちゃうんですよね。
それを考えると、HTML のことを知らなくてもフォームができるので、WPForms は超初心者にはオススメのプラグインです。
 オトマミ
オトマミ
