
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- そもそも「子テーマ」とは
- 子テーマが必要ないケース
- 子テーマの作り方
WordPress には簡単にサイトデザインを変えられる「テーマ」がありますが、それと同時に「子テーマ」と呼ばれるものも存在します。
ただ必須なものではないので、自分に必要かを見極めてから作るようにしましょう。
それでは、解説をスタートします。
WordPress の「子テーマ」の役割

「子テーマ」という言い方は、利用しているテーマを「親テーマ」として考えた場合の呼び方になります。
なので、「親テーマ」ありきのものになります。
「子テーマ」が必要になるケース
どんな時に「子テーマ」が必要になるかというと、
になります。
なぜかというと、WordPress ではプラグインやテーマといったものがよくアップデートされます。
どのようにアップデートされるかというと、データをまた一から入れ直す形になります。
そのため、PHP ファイルに記述されているコードを書き換えたりしたとしても、アップデートしたら元に戻ってしまうんです。

それを防ぐために、「子テーマ」という別のテーマを作って、コードを書き換えた部分だけは「子テーマ」のデータを呼むように指定するかたちになります。
逆に「子テーマ」が必要ない人
もうすでに「子テーマ」が必要ないと感じている人はいると思いますが、もうちょっと分かりやすく解説しておきましょう。
子テーマが必要ないパターン
- テーマのカスタマイズをするつもりはサラサラない
- CSS を追加してカスタマイズする程度しか考えてない
- 自分でテーマを作っちゃった人
親テーマになんら不満もなく、カスタマイズをする予定がないような人は不要です。
また CSS だけを追加・変更したい場合は、「カスタマイズ > 追加 CSS」から簡単に行えるので問題ありません。
そしてもちろん自分でテーマを作っちゃった人に関しては、自分で親テーマをカスタマイズできるのでいりません。
 オトマミ
オトマミ
PHP ファイルを触るのであれば「必須」
サイトの表示において、幅を調整したり、不要な表記を消したりするのは CSS で簡単に対応できます。
ただし、表示するためのプログラムを PHP ファイルで変更する場合には、必ず「子テーマ」を作りましょう。
その場合はサーバーでファイル作成が必要となってくるので、注意して作業を行ってください。
子テーマを作成する手順を解説

「子テーマ」を作成するには、フォルダーを 1 つ、ファイルを 2 つサーバー(FTP)に作る必要があります。
必要なフォルダーとファイル
- 2 つのファイルを入れるフォルダー
- style.css(ファイル)
- functions.php(ファイル)
では、それぞれを細かく解説していきます。
 オトマミ
オトマミ
手順①:フォルダーを1つ作成する
まずは、サーバーにアクセスしたら「ファイル管理(WebFTP)」を開きます。

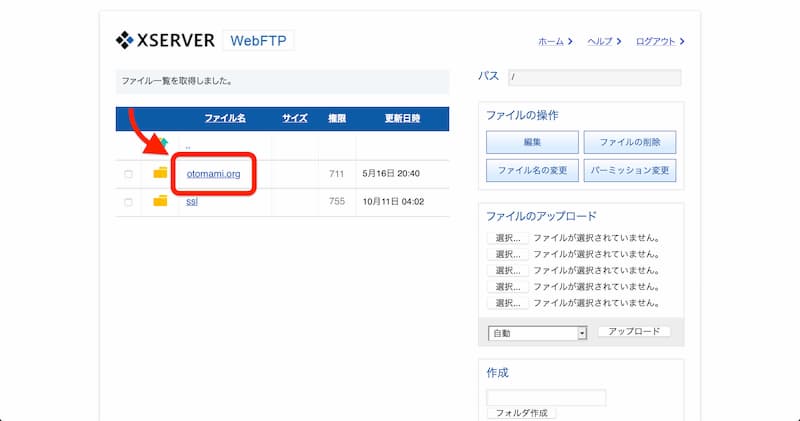
WebFTP の画面が表示されたら、対象のドメインをクリックします。

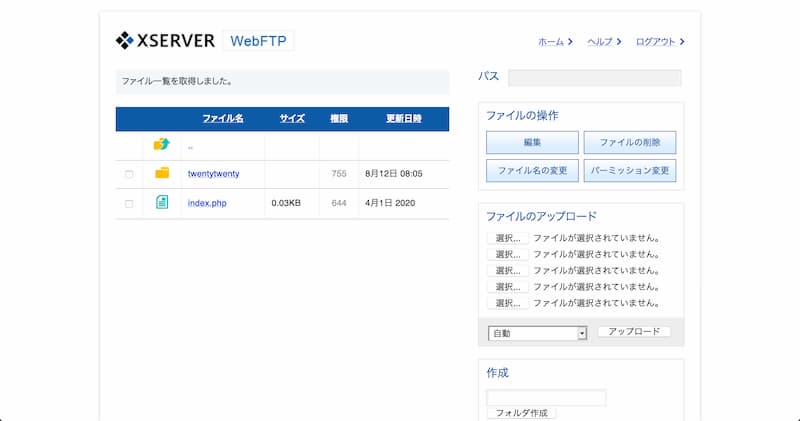
対象のドメインをクリックしたら、「public_html > wp-content > themes」と下層のファイルを開いてください。
「themes」のファイルを開いたら、この階層と同じ場所にフォルダーを作ります。

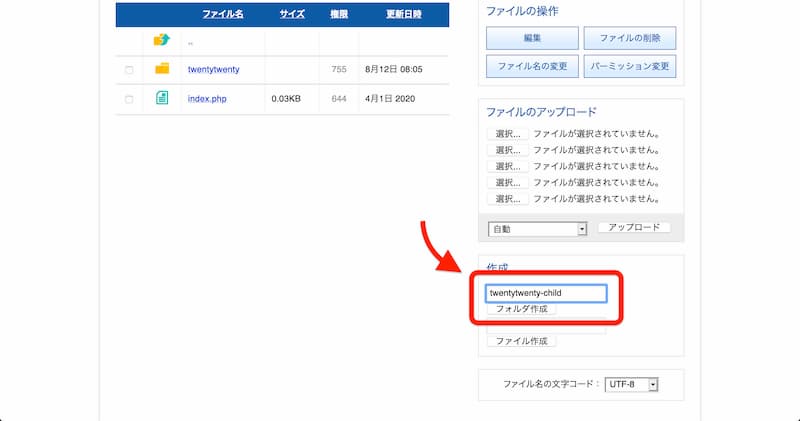
画面右下に「作成」という項目があるので、「フォルダ作成」のボタン上にある入力欄に「twentytwenty-child」と入力して、「フォルダ作成」のボタンを押します。

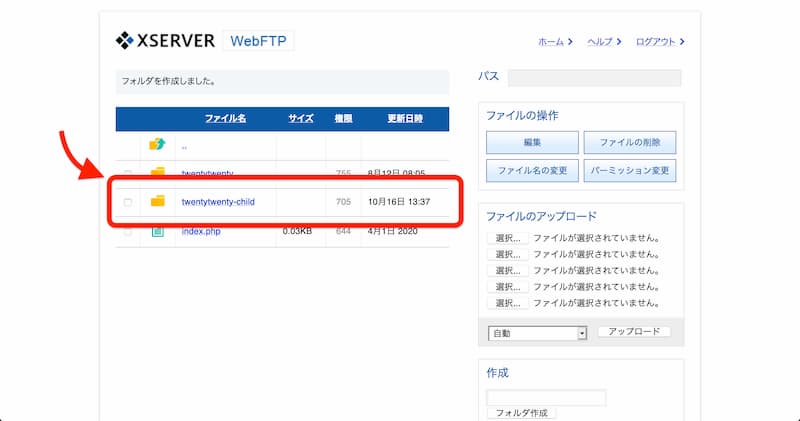
そして、一覧の中に「twentytwenty-child」のファイルが追加されれば、フォルダーの作成は完了です。

そしたら、そのまま「twentytwenty-child」をクリックしてください。
手順②:style.css ファイルを作成する
「twentytwenty-child」をクリックしたら、もちろんまだ何も入ってない状態になっています。

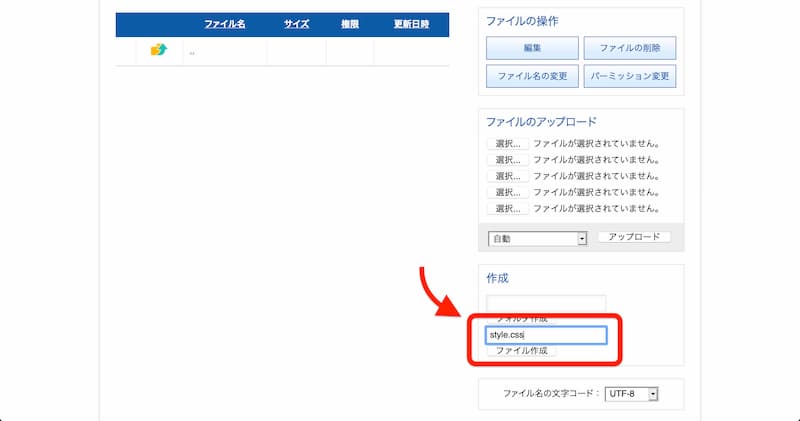
そしたら、右下の「作成」の項目にある「ファイル作成」のボタンの上にある入力欄に「style.css」と入力して、「ファイル作成」のボタンを押してください。

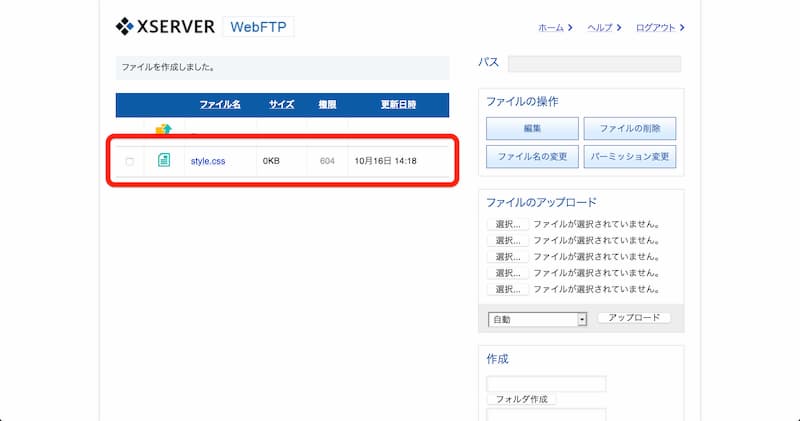
すると、何もデータのない style.css ファイルが一覧に表示されます。

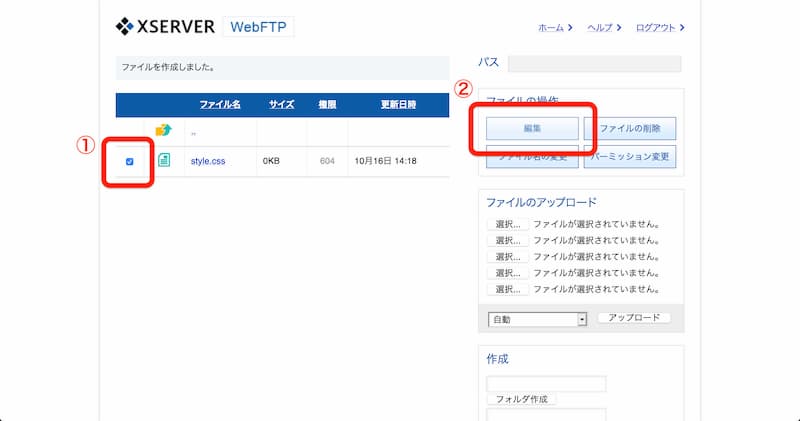
そしたら次に、左側のボックスにチェックを入れて、右上の「編集」のボタンを押します。

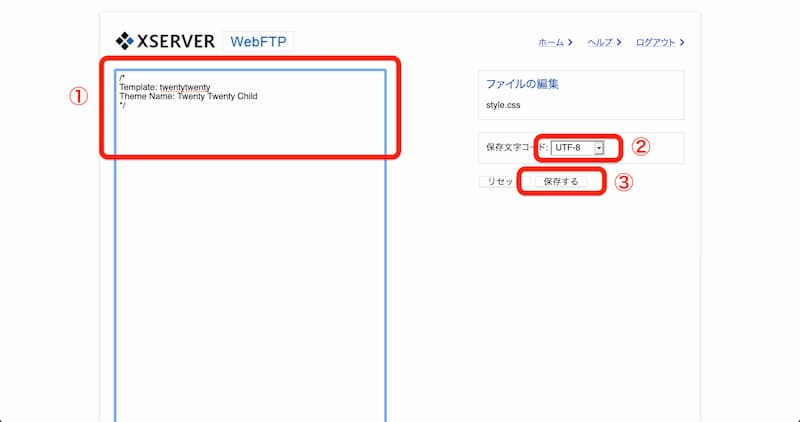
そして、まずは下記の内容を大きな入力欄に書き込みます。
/*
Template: twentytwenty
Theme Name: Twenty Twenty Child
*/
- Template
親テーマの名前。ただし、実際の名前と異なっていることも多いので、親テーマの「Text Domain」と書かれている名前をコピペすることをおすすめします。 - Theme Name
テーマの一覧で表示される名前。自分の分かりやすい名前にして大丈夫です。
上記の入力(コピペで OK)が完了したら、保存文字コードを「UTF-8」を選択して、「保存」のボタンを押せば完了です。
手順③:functions.php ファイルを作成する
style.css ファイルの作成が完了したら、次は functions.php ファイルを作成します。
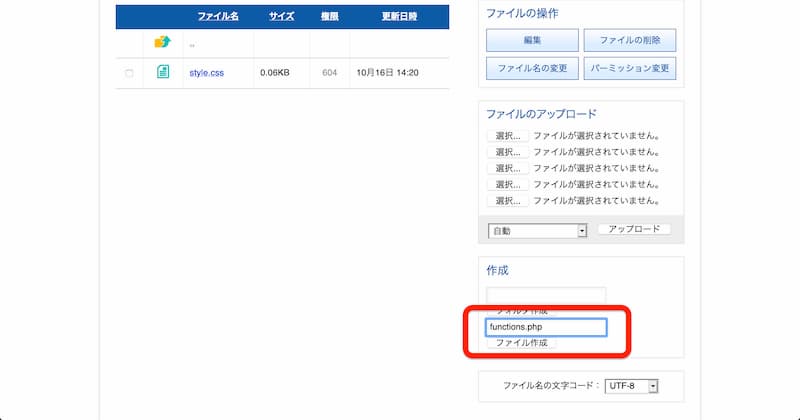
先ほどと同じように、右下の「作成」の項目にある「ファイル作成」のボタンの上にある入力欄に「functions.php」と入力して、「ファイル作成」のボタンを押してください。

そしたら次に、「functions.php」の左側にあるボックスにチェックを入れて、右上の「編集」のボタンを押します。
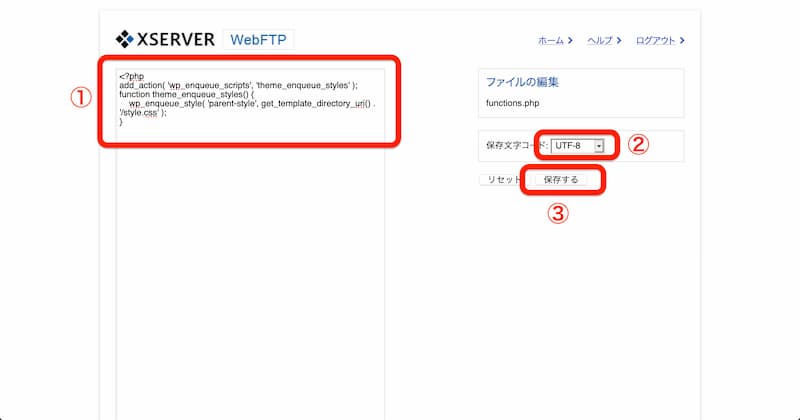
そして、まずは下記の内容を大きな入力欄に書き込みます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
上記の入力(コピペで OK)が完了したら、保存文字コードを「UTF-8」を選択して、「保存」のボタンを押せば完了です。
確認:子テーマを有効化する
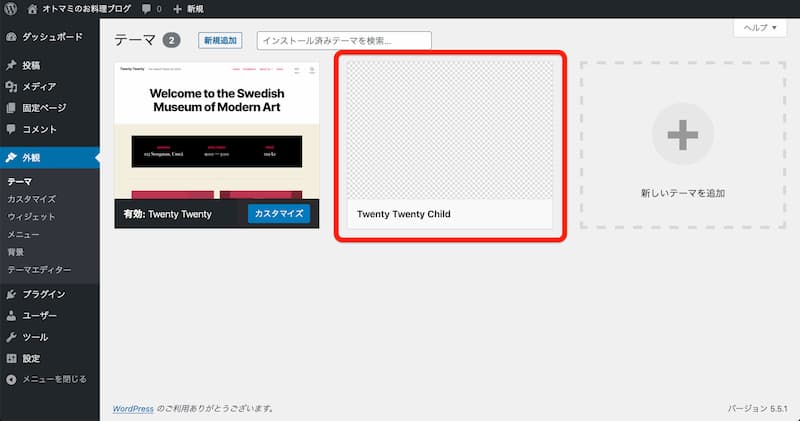
「functions.php」のファイル設定まで完了したら、次は WordPress の管理画面からテーマを確認してみましょう。
全てが問題なく設定されていれば、テーマの一覧に「Twenty Twenty Child」という子テーマが表示されているはずです。

あとは親テーマを設定するときと同じように、「有効化」のボタンを押せば完了となります。
まとめ:必要な場合だけ子テーマを作ろう
以上で、WordPress の子テーマの基礎と作り方を解説しました。
PHP を使ってカスタマイズしない限りは必要はありませんが、もしコードを書き換えたりするのであれば必ず作りましょう。
もし子テーマを作った場合、作成後は親テーマではなく子テーマ上でカスタマイズすることになるので気をつけてくださいね。
