
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
- 記事を公開するまでの手順
- エディターの基本操作
WordPress では、記事を作成する画面にブロックエディター(Gutenberg)が採用されています。
慣れるまでは戸惑うこともあるかもしれませんが、感覚的に作業できる魅力もあります。
それでは、解説をスタートします。
記事を公開するまでの基本的な流れ

WordPress では、記事を作成するには「投稿」から始めます。
記事を公開するまでの順序は前後しても大丈夫ですが、基本的な流れはこのようになります。
記事を公開するまでの流れ
- タイトルや本文を書く
- パーマリンクやカテゴリーなどを設定
- プレビューで確認後に「公開」する
それでは、一緒に公開までを進めてみましょう。
 オトマミ
オトマミ
手順①:新規でエディターを開く
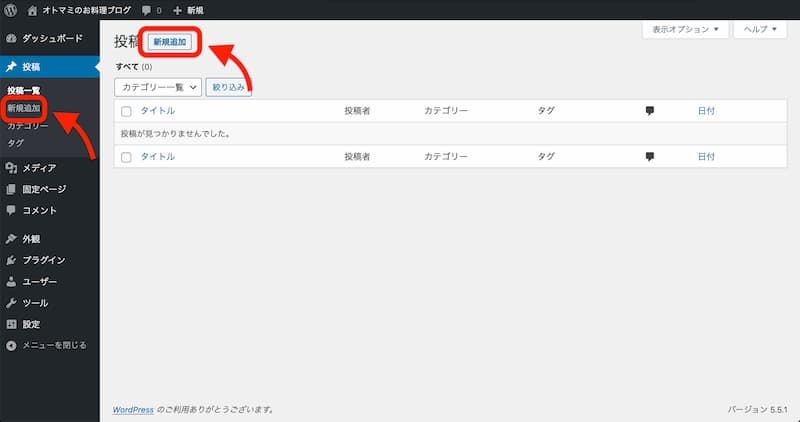
まずは WordPress の管理画面を開いて、左メニューにある「投稿」をクリックします。
そしたら、左メニュ内のサブメニューにある「新規追加」、もしくは左上にある「新規追加」のボタンを押します。

すると、記事を作成できるエディターが表示されます。
手順②:タイトルを入力する
中央に「タイトルを追加」と表示されている部分があるので、そこにタイトルを入力します。

何文字でも入力することはできますが、28 〜 30 文字以内にすることが望ましいです。
 オトマミ
オトマミ
手順③:本文を入力する
WordPress で採用されいているブロックエディターは、その名の通りブロックを積み上げていくようなスタイルになっています。
どのようなタイミングでブロックを変えるのかというと、
1つのブロックと考えるケース
- 文章を改行した場合
- 見出しを表示させる場合
- 画像や表などを表示させる場合
- ウィジェットを利用する場合
など、細かくブロックを積み上げていく形になります。
例として1つ紹介しておくと、下の画像ではタイトルの下から「段落(普通の文章)」「見出し」「画像」とブロックを積み上げた構成になっています。

「段落」を使って文章を書いていて改行したくなった場合は、Enter キーを押すことで自動的に「段落」のブロックが追加されるようになります。
それ以外のブロックを追加したい場合は、基本的に3つの方法のどれかで追加していきます。
ブロックを追加する3つの方法
ブロックを追加したい場合は、
方法①:エディターの左上のプラスボタン

方法②:ブロックの右側にあるプラスボタン

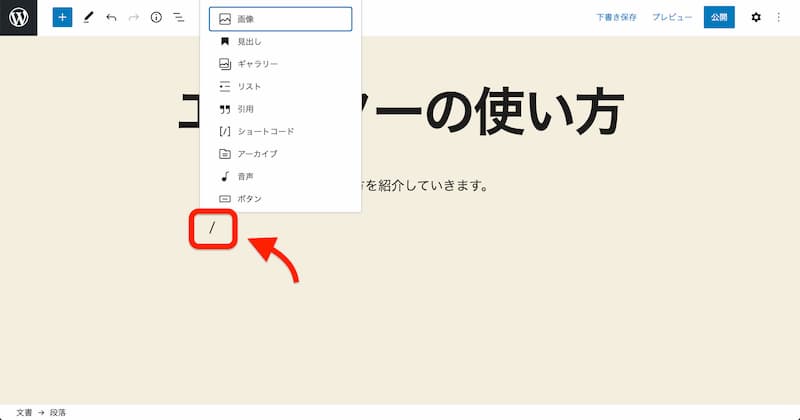
方法③: / を入力するだけ

になります。
どれでもブロック一覧が表示されるので、自分にあったスタイルを選んでください。
文字の大きさや色を変える方法
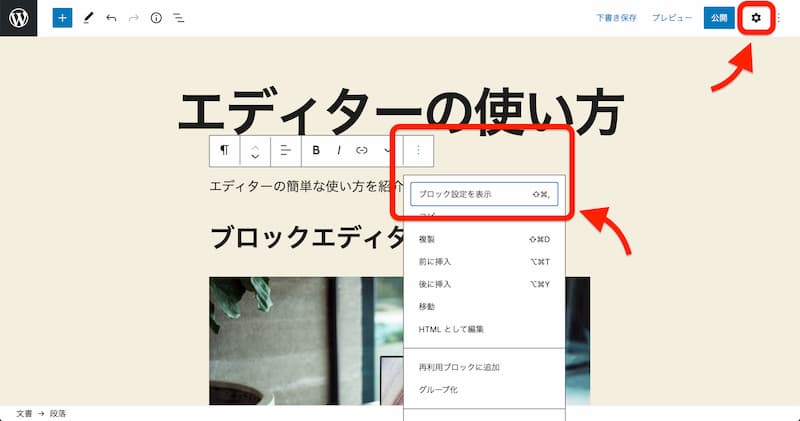
ブロックの上に表示されるメニューの を押して「ブロック設定を表示」、もしくは管理画面の右上にある を押すと設定が左側に表示されます。

方法①:ブロック内の文字全体を変える場合
左側に表示されている設定で「プリセットサイズ」で大きさを変えたり、「色設定」で色を選択すると、ブロック内の文字全てが設定通りに変更されます。

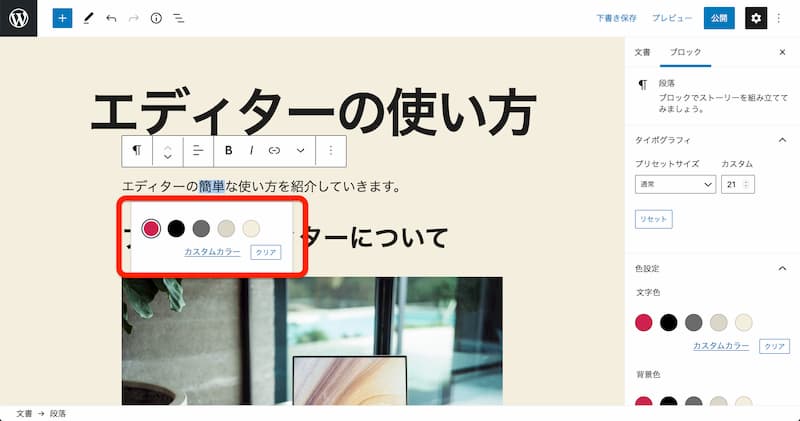
方法②:文章の一部を変える場合
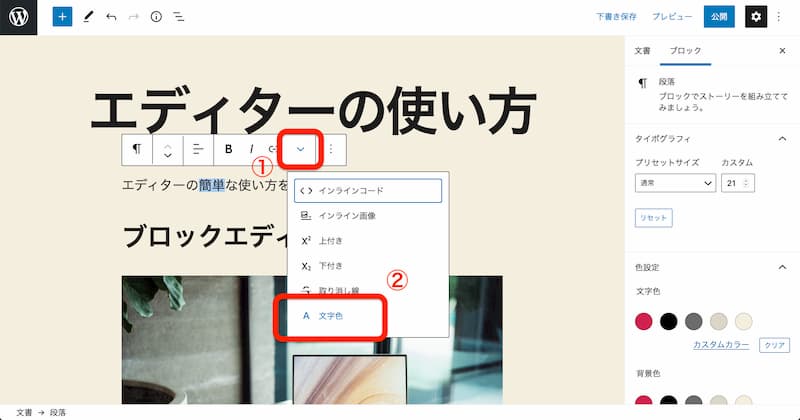
文章の一部の色などを変える場合は、まずは変える部分をアクティブ状態(クリックしたまま範囲を設定)にします。
そして、ブロックの上にあるメニューの をクリックして、サブメニューの「文字色」を選択します。

すると色の選択画面が表示されるので、変更したい色を選んでください。

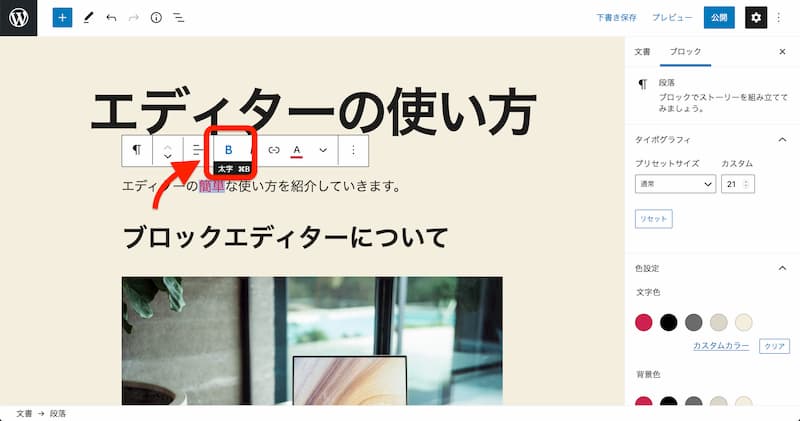
方法③:文字を太くする場合
太字にしたい部分がある場合は、まずは変える部分をアクティブ状態にします。
そして、ブロックの上にあるメニューの B をクリックすると、太字になります。

方法④:文字をリンク化させる場合
文字をクリックするとリンクへ飛ぶようにするには、まず変える部分をアクティブ状態にします。
そして、ブロックの上にあるメニューの をクリックすると、URL を入力する欄が表示されます。

飛ばしたい URL を入力して Enter キーを押せば、文字をクリックした時にリンクへ飛ぶようになります。
手順④:パーマリンクやカテゴリーなどを設定
本文を完成させたら、記事としての URL の設定やカテゴリー分けの作業をしましょう。
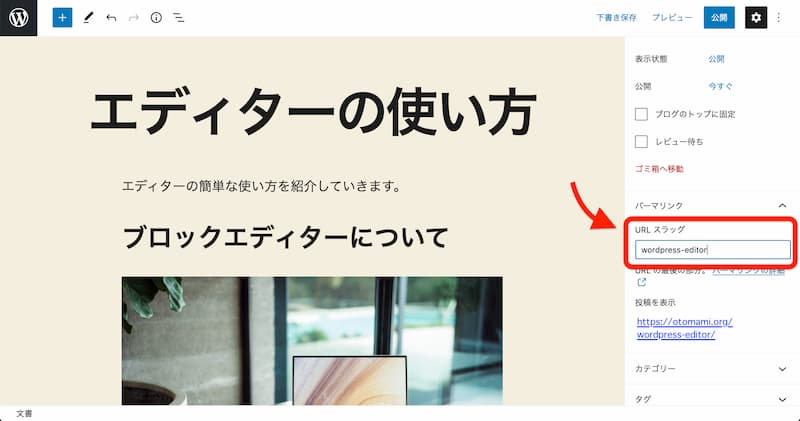
設定①:パーマリンクを入力する
当サイトを参考にしてきた人であればパーマリンクが入力できるようになっているので、記事の URL を自分で設定しましょう。

できれば記事の内容を簡潔に分かりやすく、英単語を使って URL を入力してください。
 オトマミ
オトマミ
設定②:カテゴリーを選択する
サイト内において、どのカテゴリーに属するのかを設定します。

カテゴリーはいくつでも作れますが、あまり多いと逆に分かりにくくなる場合があります。
細かい区分けに関しては、「タグ」で分けることをおすすめします。
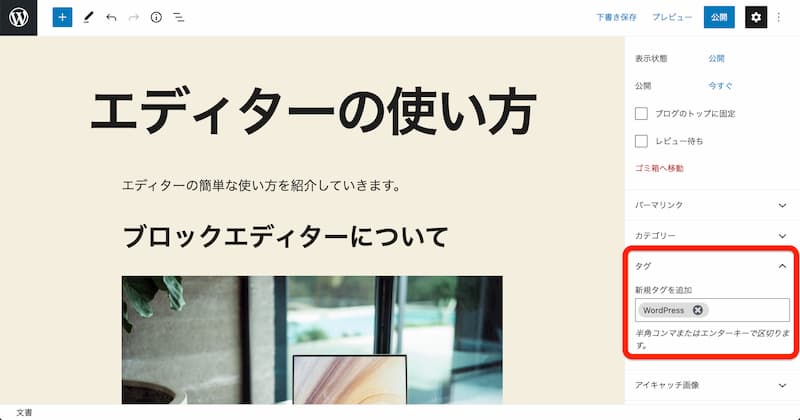
設定③:タグを選択する
カテゴリーよりもっと細かく分類したい項目がある場合、タグを追加・選択します。

でも、必ずしも使う必要はありません。
設定④:アイキャッチ画像を選択する
「アイキャッチ画像」で画像を選んでおくと、テーマによっては記事一覧で使われたり、記事の冒頭に表示されることがあります。

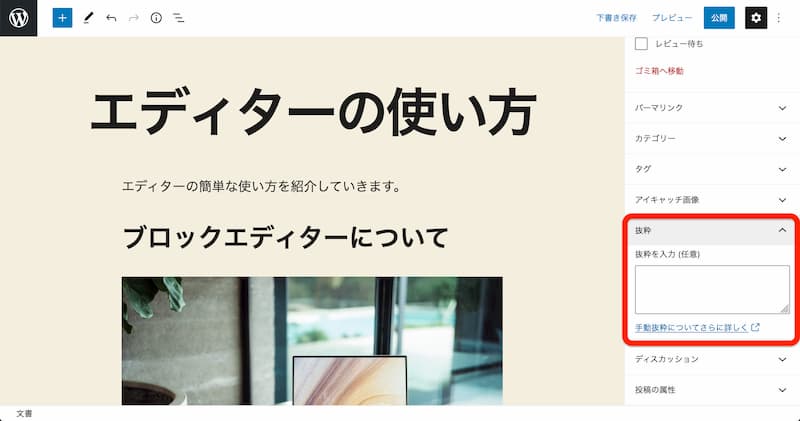
設定⑤:抜粋を入力する
「抜粋」の項目で入力した内容は、記事一覧などで要約として表示されます。

基本的には自動で記事の冒頭部分が要約として生成されるので、表示を変えたいときだけ入力してください。
設定⑥:ディスカッションを設定する
「ディスカッション」の項目では、コメント欄を表示するかどうかを設定できます。

初期設定の段階でコメント欄を表示させないように設定している場合は、「コメントを許可」にはチェックが最初は入らないようになっています。
「ピンバック〜」の項目は、どのようなサイトが被リンクを貼ってくれたのかを確認できるので、チェックを入れたままで OK です。
設定⑦:投稿の属性を設定する
テーマによって内容が変わってきますが、サイドバーを表示させない表示にしたり、全幅でページを表示させたりすることを設定できます。

基本的には、何も触らないで OK です。
手順⑤:プレビューして全体を確認する
全てが完了する前でもいいですが、記事を公開前にプレビューで全体を確認しましょう。
プレビューする方法は、2通りあります。
- エディター内でプレビュー
- 実際と同じようにプレビュー
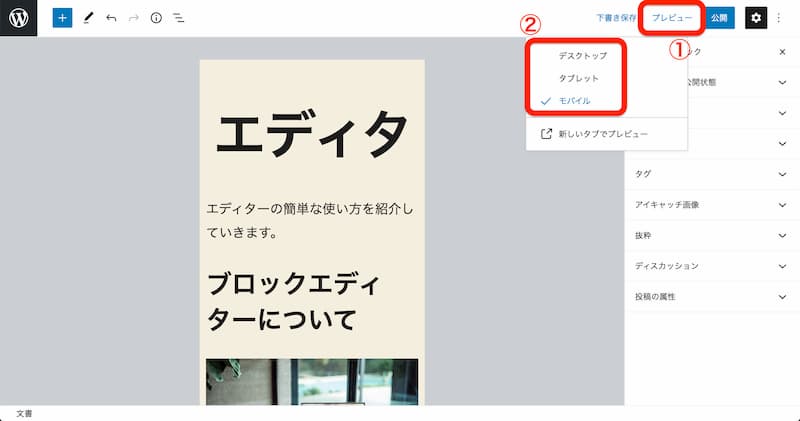
方法①:エディター内でプレビュー
プレビューするには、まず右上にある「プレビュー」を押します。
そしてサブメニューで3つのスタイルから選ぶことで、タブレットやスマホなどではどのように表示されるのかを簡易的に確認できます。

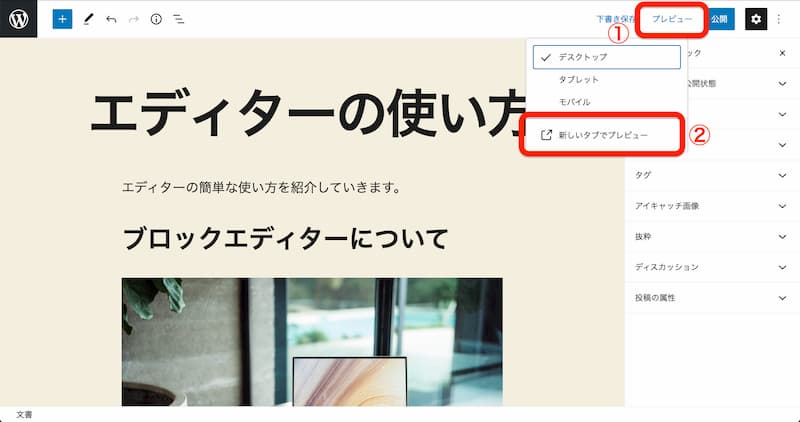
方法②:新しいタブでプレビュー
「新しいタブでプレビュー」を押すと、実際に PC で表示される内容を確認できます。

エディター内のプレビューは簡易バージョンになるので、最終的には新しいタブで実際にプレビューして確認しましょう。
手順⑥:記事を公開する
コンテンツ作成も完了して設定も全て済んだら、さっそく記事を投稿しましょう。
最終的に記事を投稿するには、右上にある「公開」を押します。

すると、「公開しますか?」と確認画面が表示されるので、もう1度「公開」のボタンを押せば投稿が完了となります。

設定①:公開設定について
通常であれば何も触る項目ではないんですが、一部の人にだけ公開したい場合には対象者を絞って公開することができます。

設定②:公開時間について
こちらもすぐに公開するのであれば設定は不要ですが、先日付で投稿時間を予約したい場合にこの項目を使います。

ただし、アクセス数が少なかったりすると予約時間に投稿されないこともあるので、初期の頃はできるだけ予約投稿は使わない方がいいです。
次の記事:クラシックエディターの使い方

以上で、WordPress のブロックエディターの基本的な使い方を紹介しました。
「リスト表記」や「引用」などのブロックもありますが、どれも操作の基本は変わらないので色々と試してみてください。
ただ、このブロックエディターは note とかを使ったことがある人ならまだしも、アメブロなどをやっていた人にはちょっと使い難いかもしれません。
ということで、次の記事では従来のエディターであるクラシックエディターの使い方を紹介します。
